



PetPal AI
Pawfect Companionship, Tailored by Petpal AI!
An app where artificial intelligence meets unconditional love. The app allows you personalized care for your pet through features which allow you to better manage your pet's dietary habits, search for food befitting their needs, and gain insight into all things pets that you might not have known before.
An app where artificial intelligence meets unconditional love. The app allows you personalized care for your pet through features which allow you to better manage your pet's dietary habits, search for food befitting their needs, and gain insight into all things pets that you might not have known before.
An app where artificial intelligence meets unconditional love. The app allows you personalized care for your pet through features which allow you to better manage your pet's dietary habits, search for food befitting their needs, and gain insight into all things pets that you might not have known before.
Role:
Role:
Researcher, Product Designer
Researcher, Product Designer
Researcher, Product Designer
Researcher, Product Designer
Skills:
Skills:
User Research, Wireframing, Branding, Prototyping, User Testing
User Research, Wireframing, Branding, Prototyping, User Testing
User Research, Wireframing, Branding, Prototyping, User Testing
User Research, Wireframing, Branding, Prototyping, User Testing
Tools:
Tools:
Figma, G-Suite, Optimal Workshop,
Canva
Figma, G-Suite, Optimal Workshop,
Canva
Figma, G-Suite, Optimal Workshop,
Canva
Figma, G-Suite, Optimal Workshop,
Canva
Timeline:
Timeline:
4 weeks
4 weeks
4 weeks
4 weeks
Identifying Our Problem
Identifying Our Problem
Identifying Our Problem

The Goal:
Providing customized care for pets, and feeding them a healthy sustainable and enriched diet.
Providing customized care for pets, and feeding them a healthy sustainable and enriched diet.
The Obstacles:
Lack of information on pet nutrition


Pets have differing dietary needs and health issues

Financial Restrictions

Too much variety in food brand and type to sort from
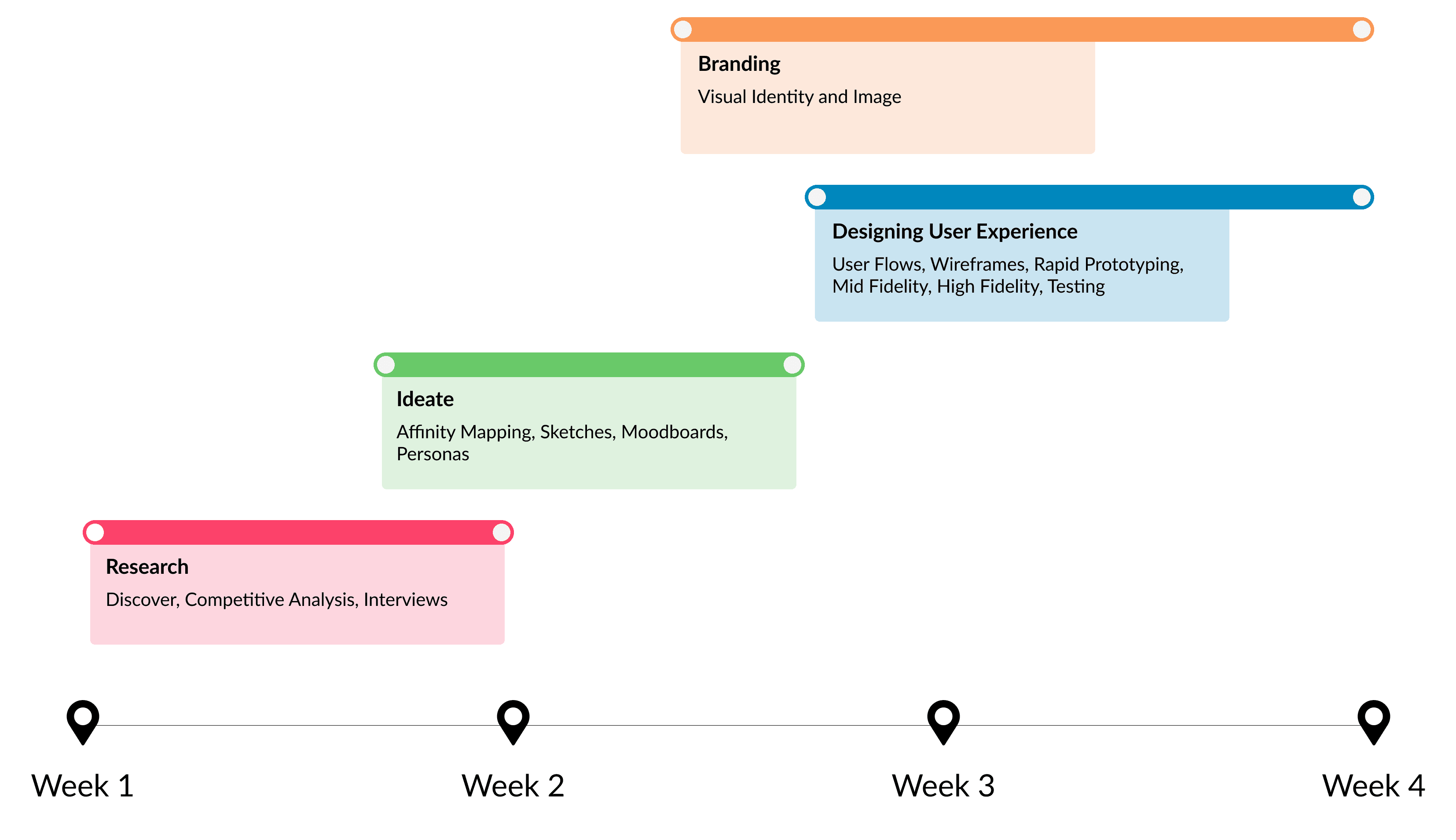
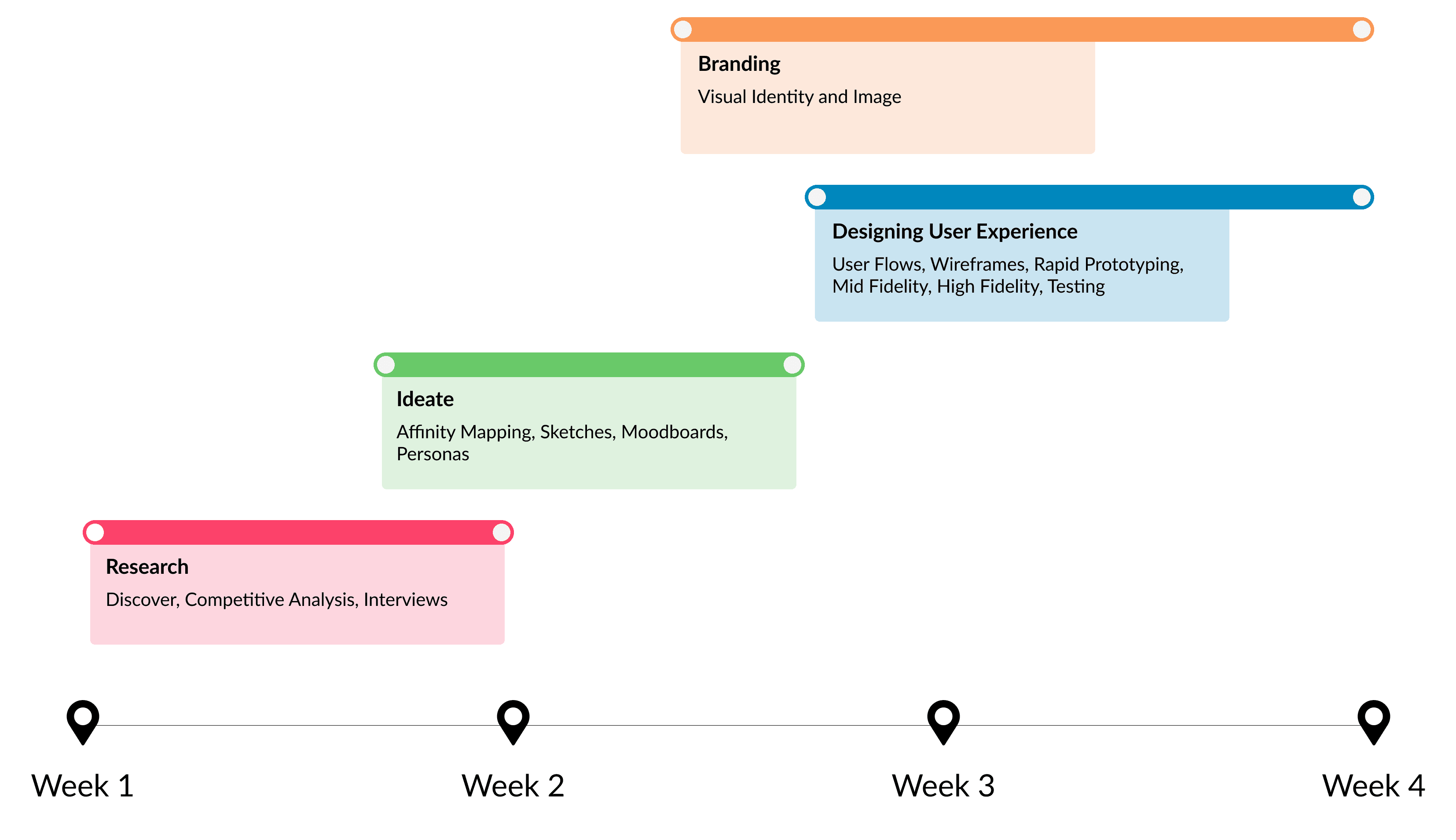
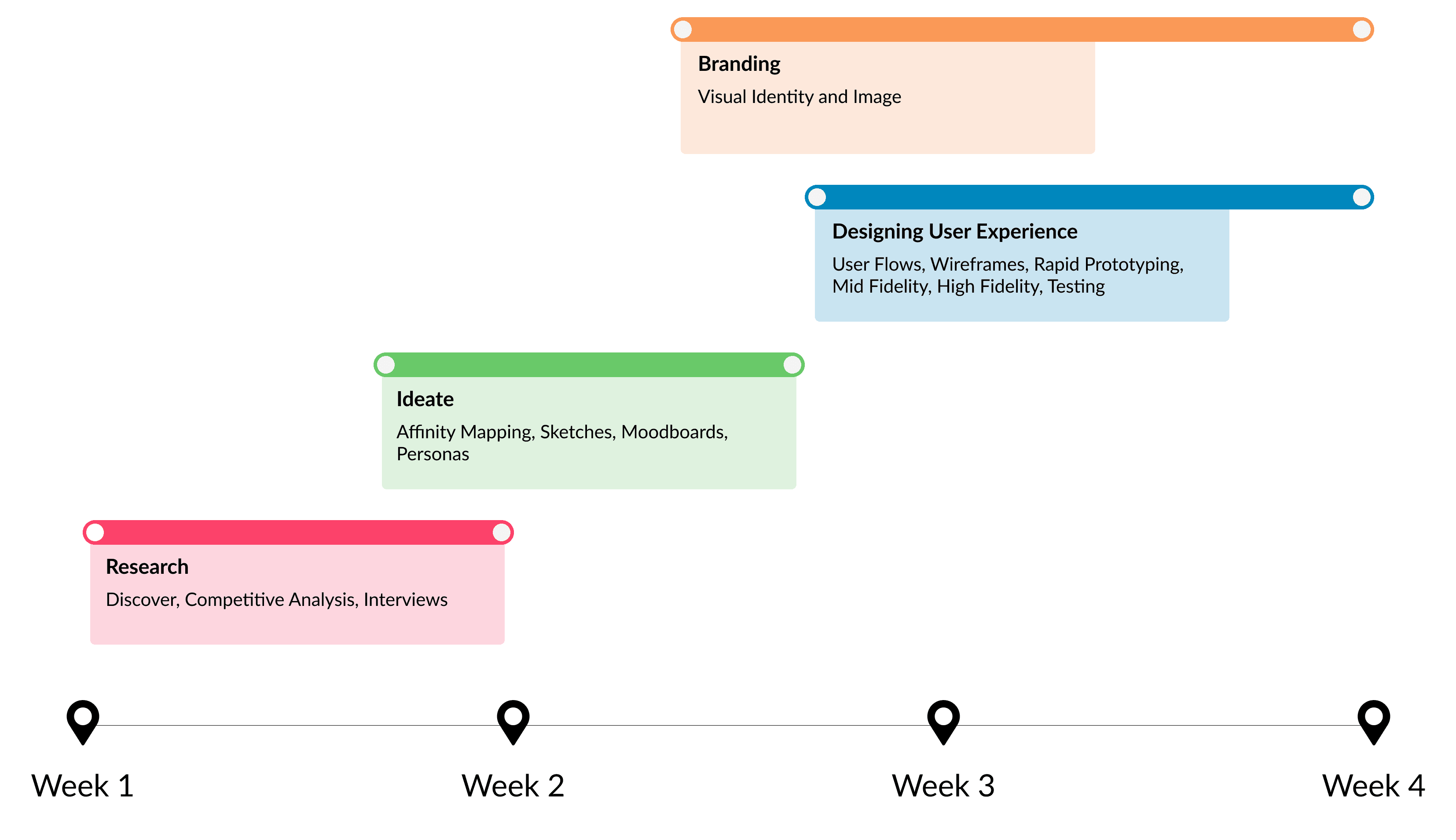
The Design Process:
The Design Process:
The Design Process:



Solution Preview:
Solution Preview:



User Profiles
User Profiles
Personalized user profiles, capturing pet ownership experience and financial status, enable the app to curate and recommend tailored learning resources and content based on the user's specific needs.
Personalized user profiles, capturing pet ownership experience and financial status, enable the app to curate and recommend tailored learning resources and content based on the user's specific needs.



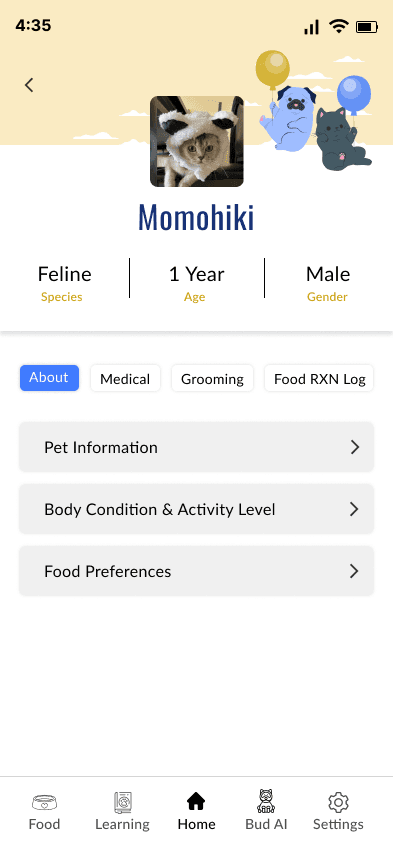
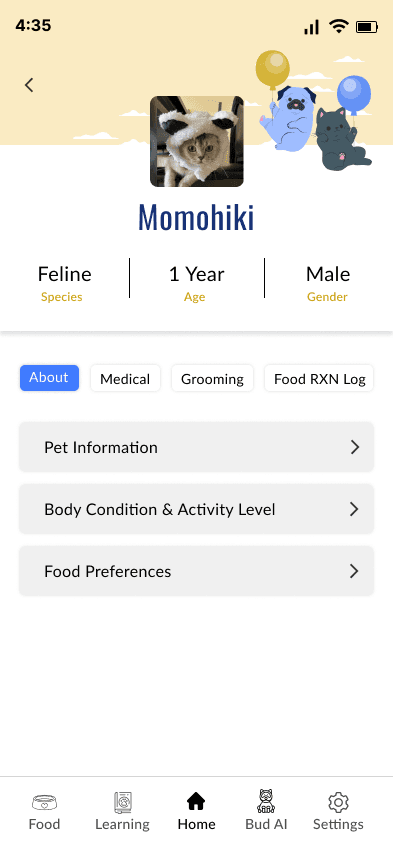
Pet Profiles
Pet Profiles
Where user's input their pet's specific health conditions, and dietary habits. Helps user's keep track of their pet's records and enables app to find relevant content/products relevant to pet's needs
Where user's input their pet's specific health conditions, and dietary habits. Helps user's keep track of their pet's records and enables app to find relevant content/products relevant to pet's needs



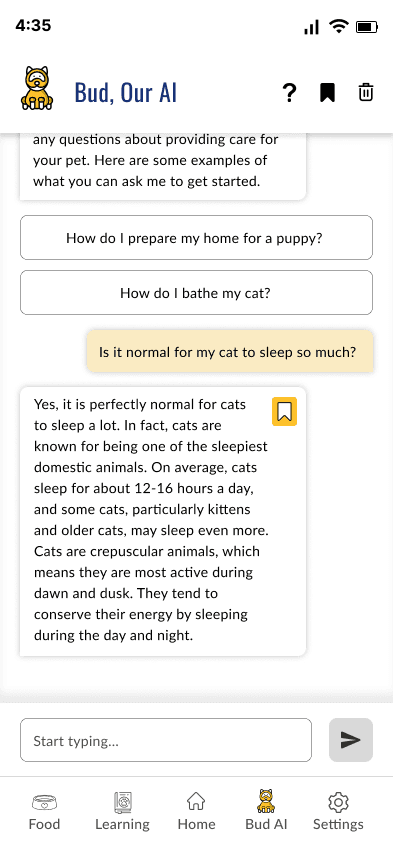
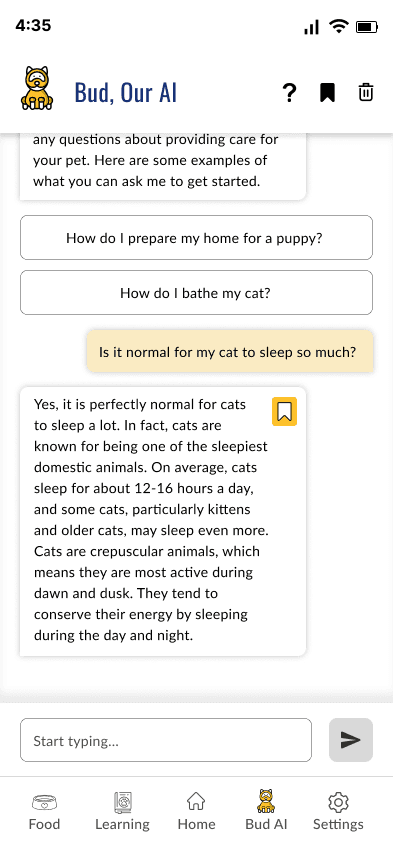
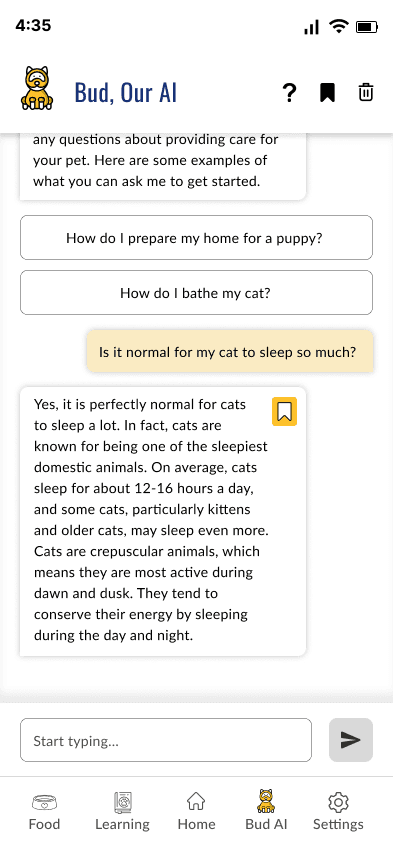
AI Chat
AI Chat
An AI-powered chat resource enables users to access information and receive answers to their questions in a more efficient manner.
An AI-powered chat resource enables users to access information and receive answers to their questions in a more efficient manner.



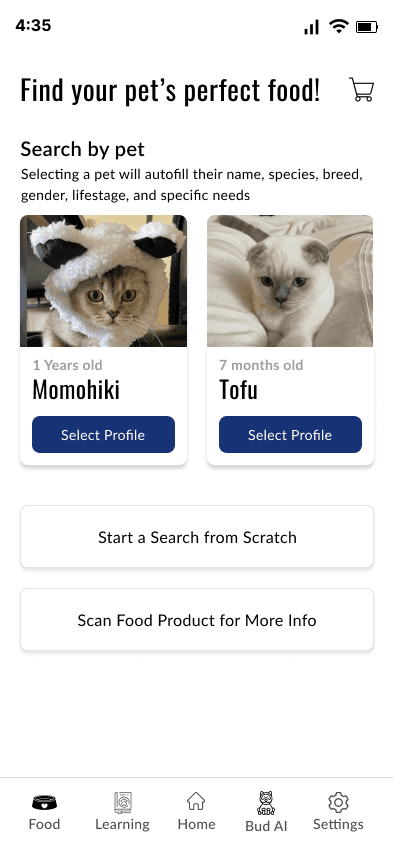
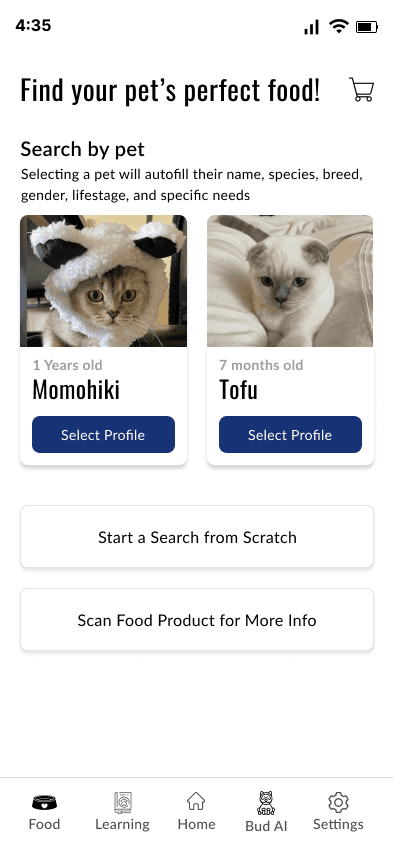
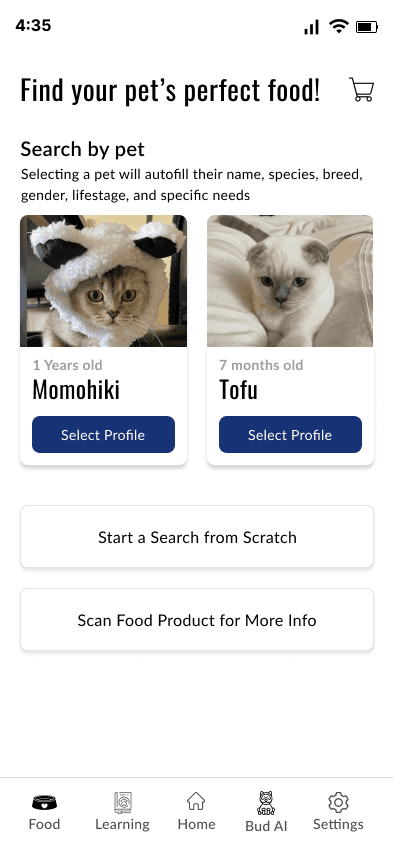
Pet Specific Food Search
Pet Specific Food Search
A pet food search function, utilizing personalized pet profiles, helps users discover the most appropriate food options based on their pet's specific dietary needs.
A pet food search function, utilizing personalized pet profiles, helps users discover the most appropriate food options based on their pet's specific dietary needs.
Step 1: Research:
Step 1: Research:
Step 1: Research:

We need to identifying what parts of our product would really benefit from the use of artificial intelligence and allow pet owners a more efficient way of providing care.
We need to identifying what parts of our product would really benefit from the use of artificial intelligence and allow pet owners a more efficient way of providing care.
We need to identifying what parts of our product would really benefit from the use of artificial intelligence and allow pet owners a more efficient way of providing care.
Methods:
Methods:
Methods:
Methods:
Competitive Analysis
Competitive Analysis
Competitive Analysis
Competitive Analysis
User Interviews
User Interviews
User Interviews
User Interviews
The objectives we kept in mind as we conducted our research:
The objectives we kept in mind as we conducted our research:

Learn how we can better assist pet owners in their process to feed their pets.
Learn how we can better assist pet owners in their process to feed their pets.
Learn how we can better assist pet owners in their process to feed their pets.

Identify key features that would greatly be improved through the use of AI.
Identify key features that would greatly be improved through the use of AI.
Identify key features that would greatly be improved through the use of AI.

Understand the varying factors pet owners consider when making any decisions about their pets.
Understand the varying factors pet owners consider when making any decisions about their pets.
Understand the varying factors pet owners consider when making any decisions about their pets.
Competitive Analysis
Competitive Analysis
Competitive Analysis
Through competitive analysis of products targeting pet owners and those providing similar assistance to caregivers, we identified various artificial intelligence solutions to enhance our product features for pet owners.
Through competitive analysis of products targeting pet owners and those providing similar assistance to caregivers, we identified various artificial intelligence solutions to enhance our product features for pet owners.
Through competitive analysis of products targeting pet owners and those providing similar assistance to caregivers, we identified various artificial intelligence solutions to enhance our product features for pet owners.
Site's Examined:
Site's Examined:
Site's Examined:
Site's Examined:



These sites provided valuable insight into the different ways caretaking could be enhanced by AI or other various features. They also showed what components are lacking and could be used to gain a competitive edge in our own product.
These sites provided valuable insight into the different ways caretaking could be enhanced by AI or other various features. They also showed what components are lacking and could be used to gain a competitive edge in our own product.
These sites provided valuable insight into the different ways caretaking could be enhanced by AI or other various features. They also showed what components are lacking and could be used to gain a competitive edge in our own product.
Gathering User Insights
Gathering User Insights
Gathering User Insights
User Interviews:

We conducted user interviews with pet owners across various age groups, income levels, and experience to gain firsthand insights into their needs and challenges, helping us develop features that enhance their pet care experience.
We conducted user interviews with pet owners across various age groups, income levels, and experience to gain firsthand insights into their needs and challenges, helping us develop features that enhance their pet care experience.
Affinity Mapping & Synthesis
With our raw user interview data - we sorted that into an affinity map to organize the data and decipher our pet owners common issues or pain points. Here are some of the takeaways that were used to identify key features incorporated into the final design:
With our raw user interview data - we sorted that into an affinity map to organize the data and decipher our pet owners common issues or pain points. Here are some of the takeaways that were used to identify key features incorporated into the final design:
With our raw user interview data - we sorted that into an affinity map to organize the data and decipher our pet owners common issues or pain points. Here are some of the takeaways that were used to identify key features incorporated into the final design:
Resources
Resources
Resources
Users face challenges efficiently sourcing reliable and accurate information to address their pets' diverse and changing health needs.
Users face challenges efficiently sourcing reliable and accurate information to address their pets' diverse and changing health needs.
Users face challenges efficiently sourcing reliable and accurate information to address their pets' diverse and changing health needs.
Feeding & Routines
Feeding & Routines
Feeding & Routines
Pet owners value routine but struggle with changes and uncertainty about their regimen's effectiveness for their pets.
Pet owners value routine but struggle with changes and uncertainty about their regimen's effectiveness for their pets.
Pet owners value routine but struggle with changes and uncertainty about their regimen's effectiveness for their pets.
Food Sourcing
Food Sourcing
Food Sourcing
Choosing the right pet food is challenging, due to an overwhelming variety of brands and types. Especially for special needs pets.
Choosing the right pet food is challenging, due to an overwhelming variety of brands and types. Especially for special needs pets.
Choosing the right pet food is challenging, due to an overwhelming variety of brands and types. Especially for special needs pets.
Health & Maintenance
Health & Maintenance
Health & Maintenance
User's experience tension tracking their pets health needs, and experience stress when unexpected health issues come about.
User's experience tension tracking their pets health needs, and experience stress when unexpected health issues come about.
User's experience tension tracking their pets health needs, and experience stress when unexpected health issues come about.
Step 2: Define
Step 2: Define
Step 2: Define

Now that we're more knowledgeable on the potential issues or thought processes that pet owners deal with when providing care for their pets, it's important to re-define our goals moving forward and delineate who our product will have an the most impact on.
Now that we're more knowledgeable on the potential issues or thought processes that pet owners deal with when providing care for their pets, it's important to re-define our goals moving forward and delineate who our product will have an the most impact on.
Now that we're more knowledgeable on the potential issues or thought processes that pet owners deal with when providing care for their pets, it's important to re-define our goals moving forward and delineate who our product will have an the most impact on.
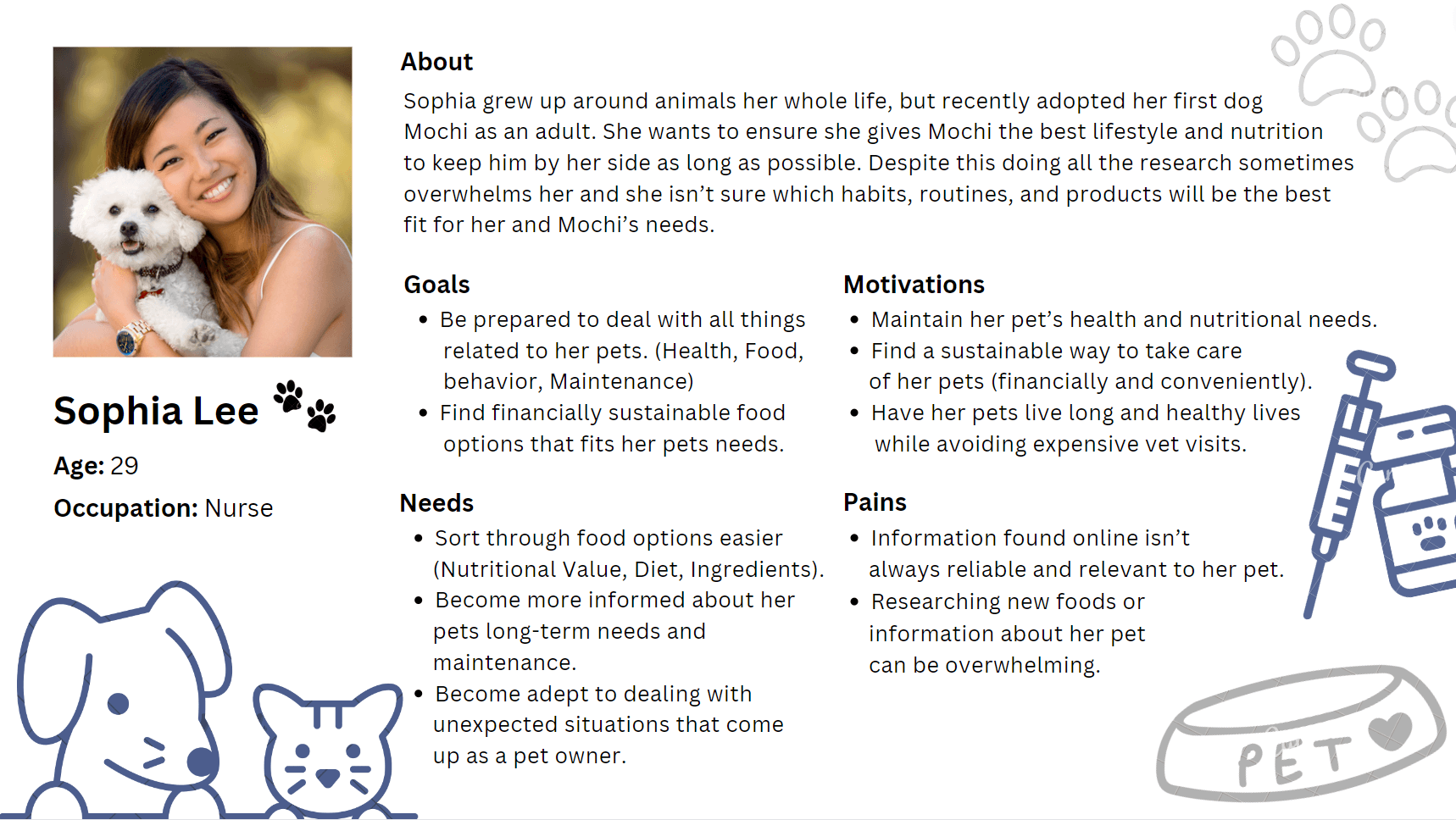
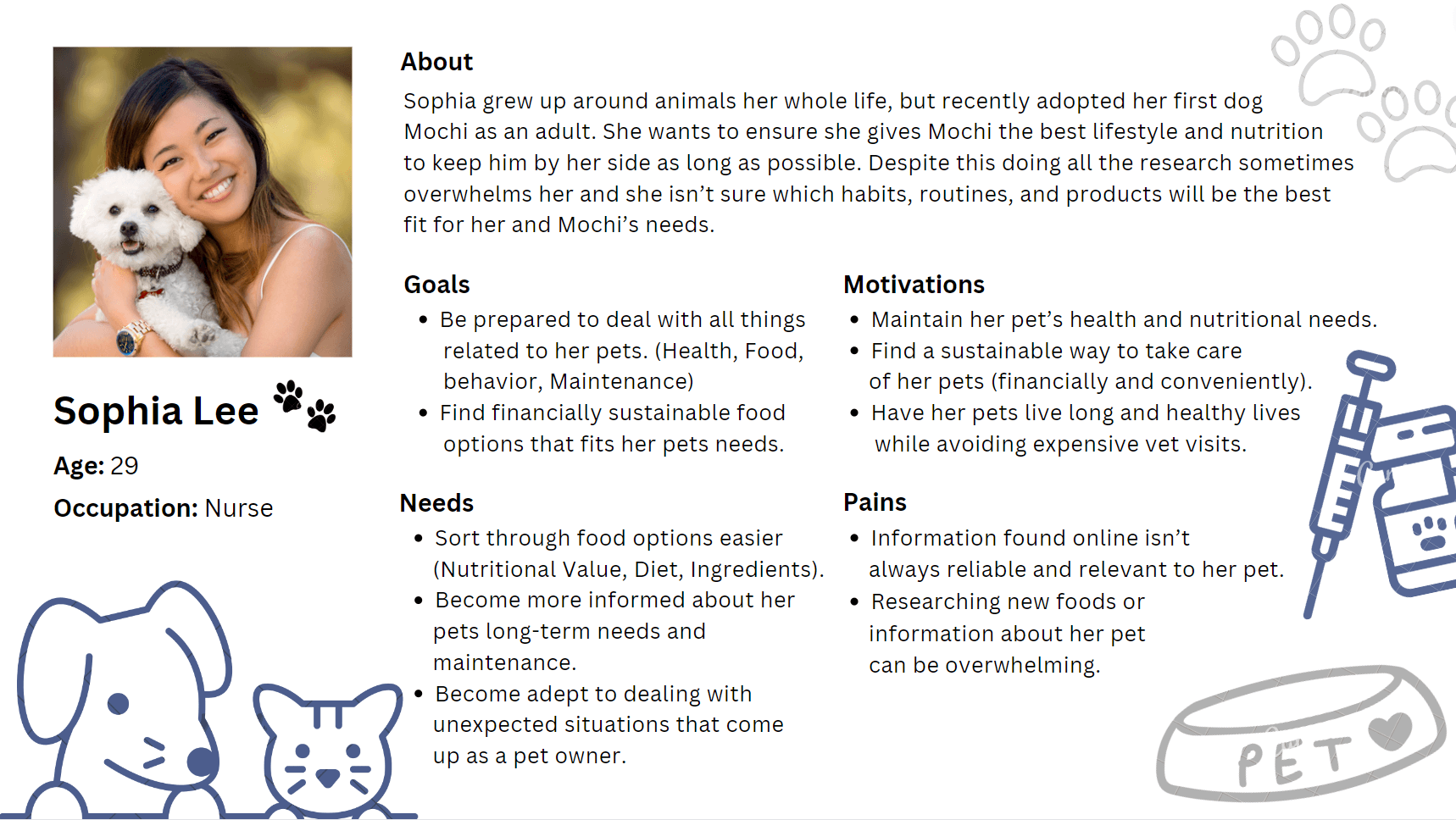
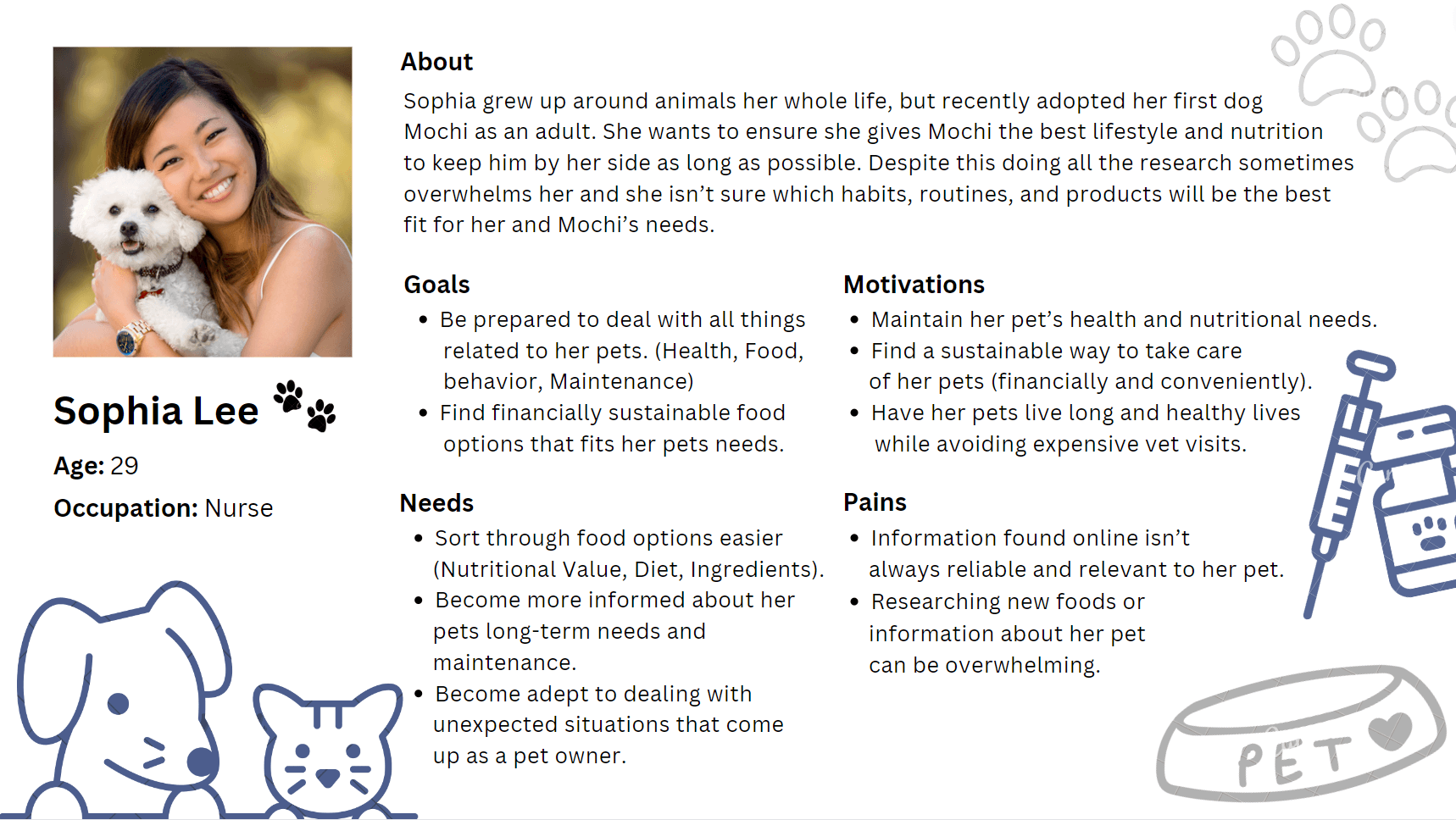
User Persona
User Persona
User Persona
Using the data we collected from our user interviews, we were able to determine the user perspective we needed moving forward. Creating our persona allowed us to visualize this user in every one of our design decisions.
Using the data we collected from our user interviews, we were able to determine the user perspective we needed moving forward. Creating our persona allowed us to visualize this user in every one of our design decisions.
Using the data we collected from our user interviews, we were able to determine the user perspective we needed moving forward. Creating our persona allowed us to visualize this user in every one of our design decisions.



Step 3: Ideate
Step 3: Ideate
Step 3: Ideate

Pulling from the research data and keeping in mind our persona - our next step is to map out the blueprint to which will be the foundation of our sites layout.
Pulling from the research data and keeping in mind our persona - our next step is to map out the blueprint to which will be the foundation of our sites layout.
Pulling from the research data and keeping in mind our persona - our next step is to map out the blueprint to which will be the foundation of our sites layout.
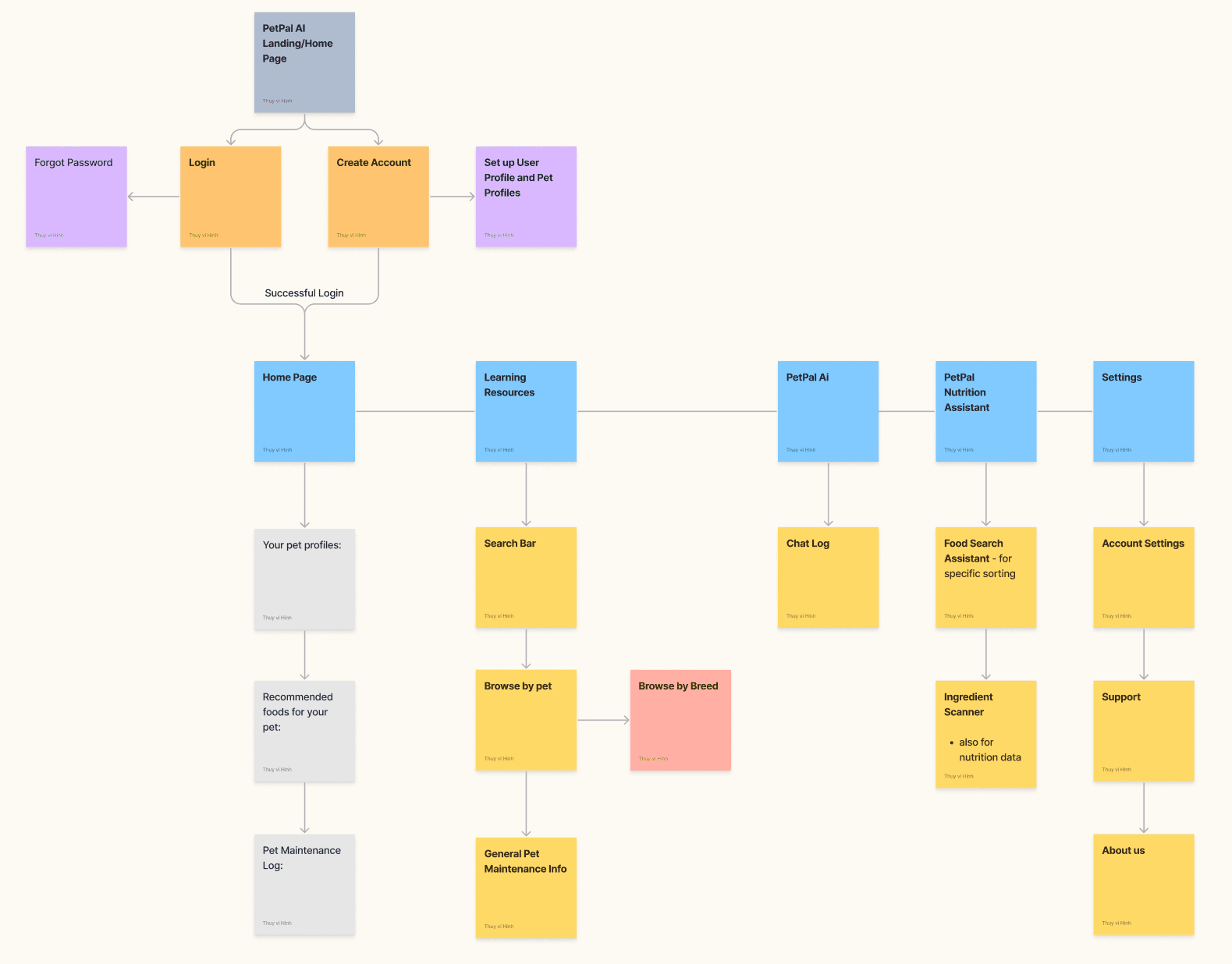
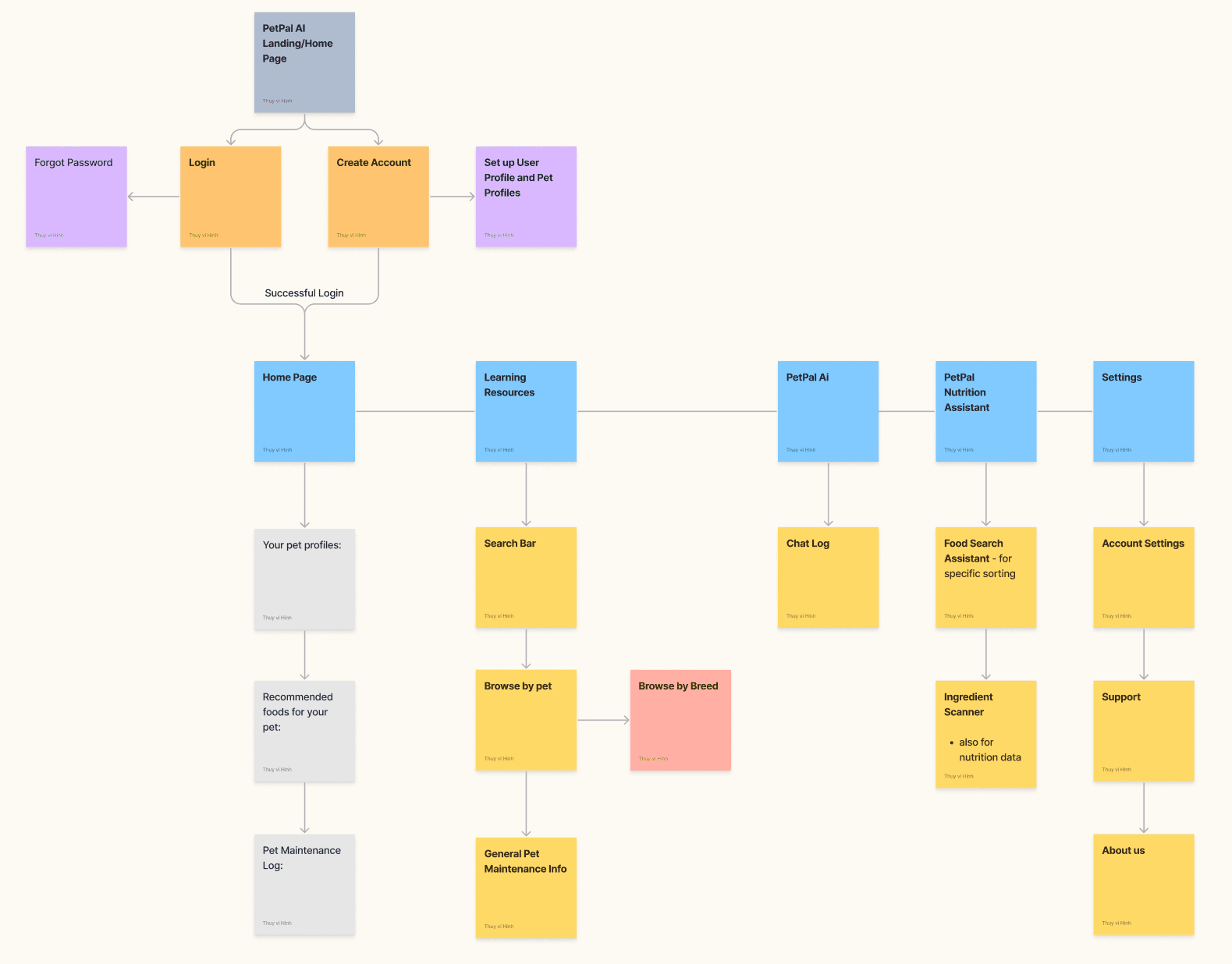
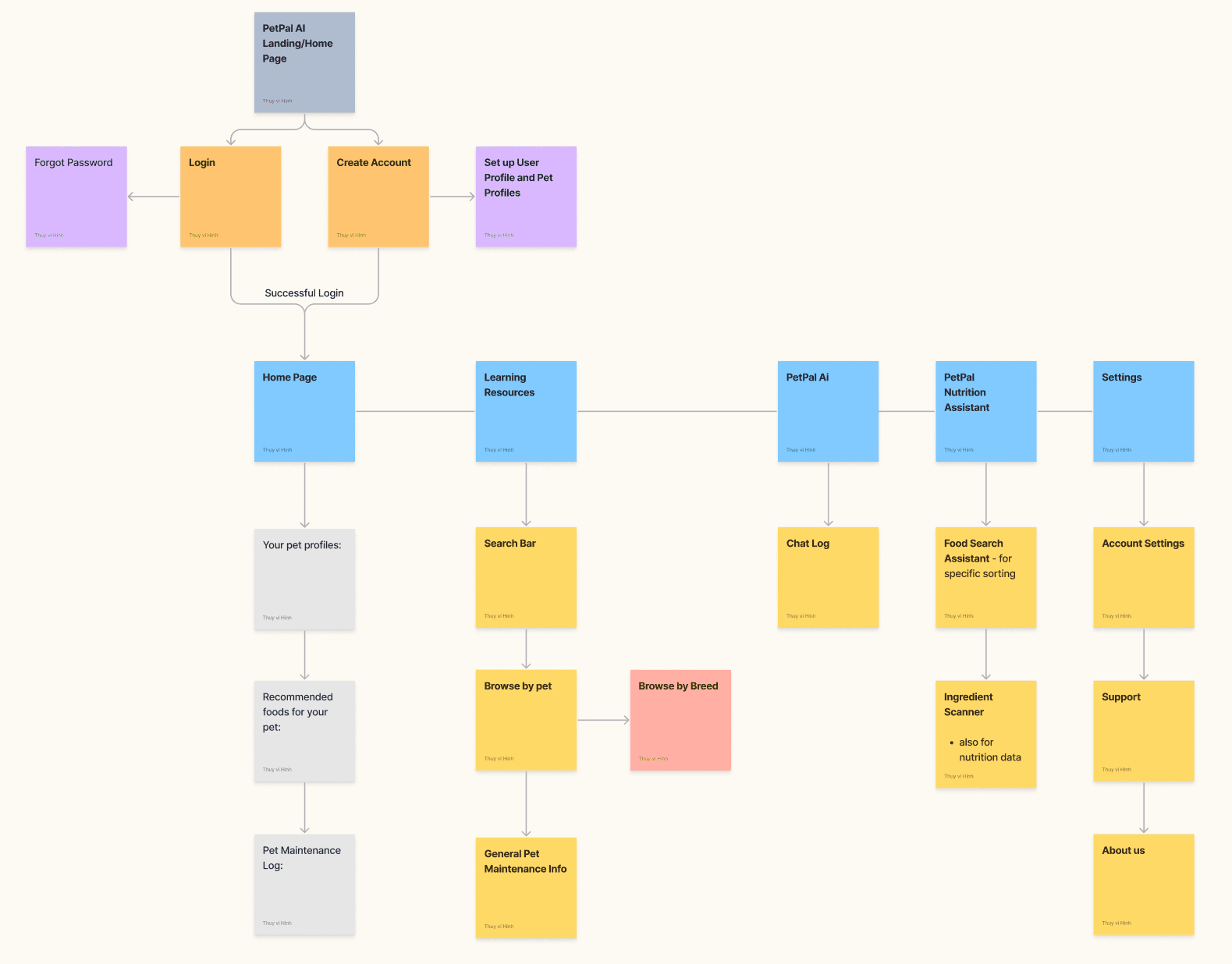
Product Sitemap
Product Sitemap
Product Sitemap
By synthesizing insights from competitor analysis and user interviews, we identified potential features to address user needs, then utilized a sitemap to organize these features into a cohesive site layout.
By synthesizing insights from competitor analysis and user interviews, we identified potential features to address user needs, then utilized a sitemap to organize these features into a cohesive site layout.
By synthesizing insights from competitor analysis and user interviews, we identified potential features to address user needs, then utilized a sitemap to organize these features into a cohesive site layout.



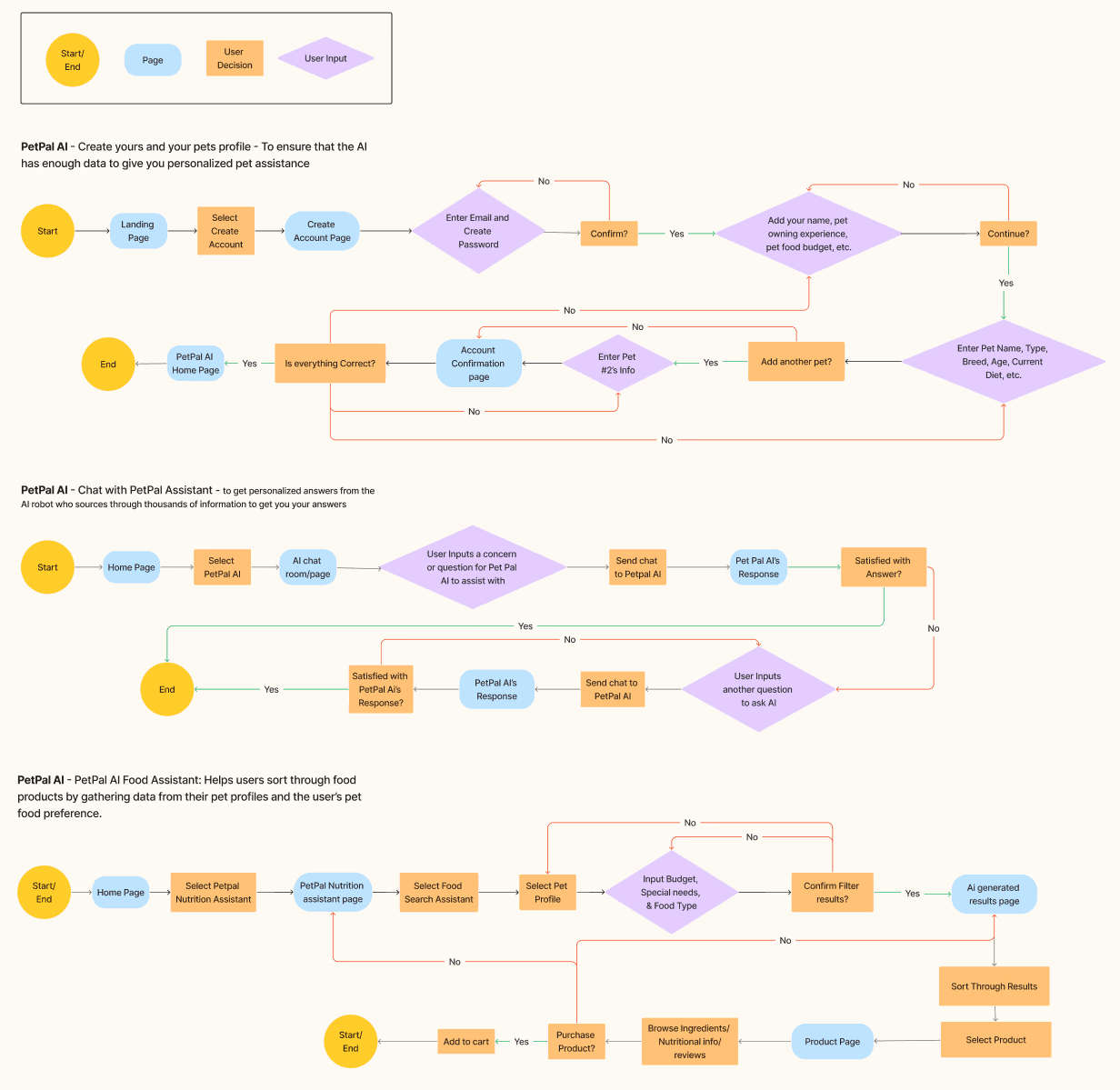
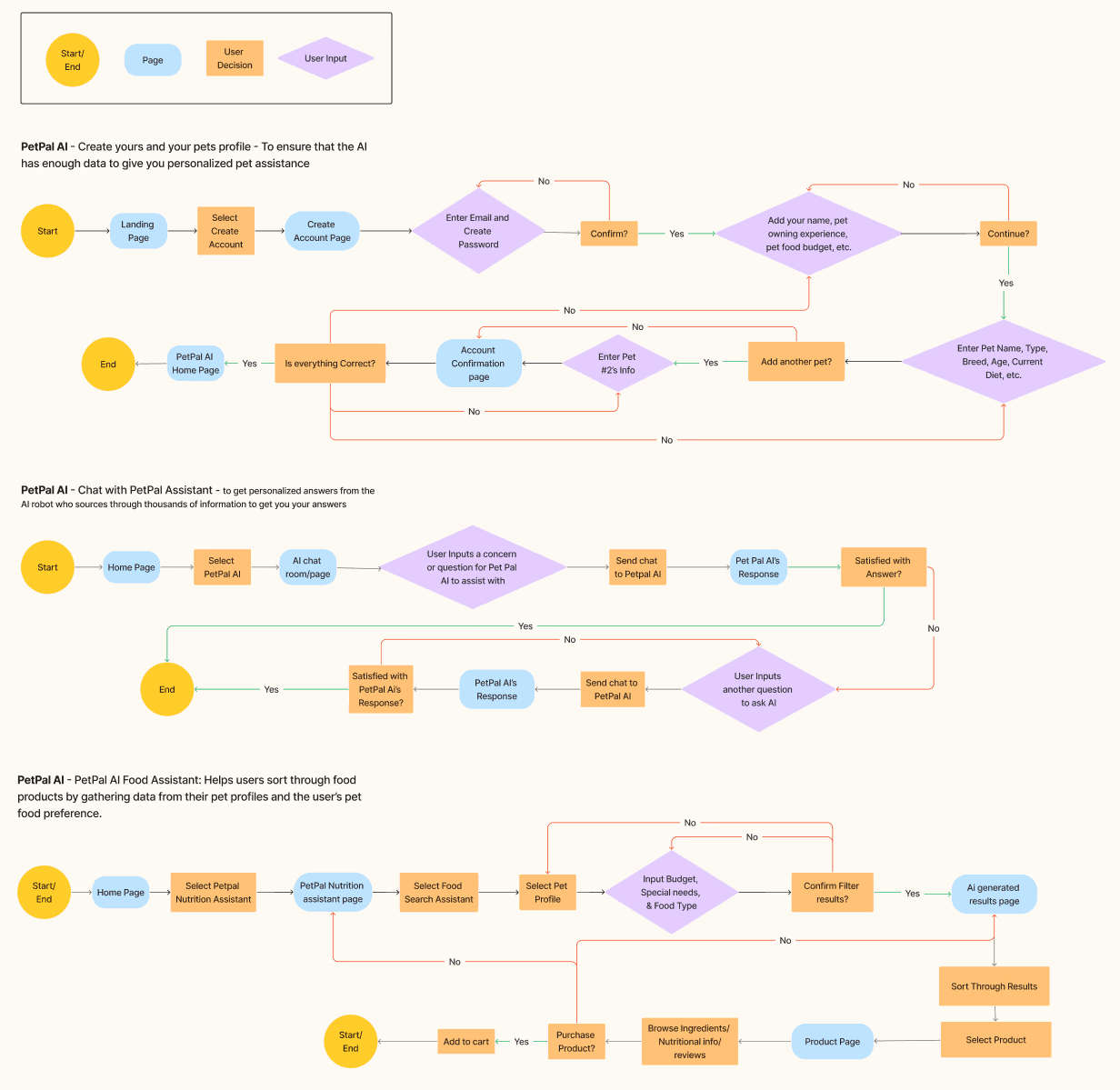
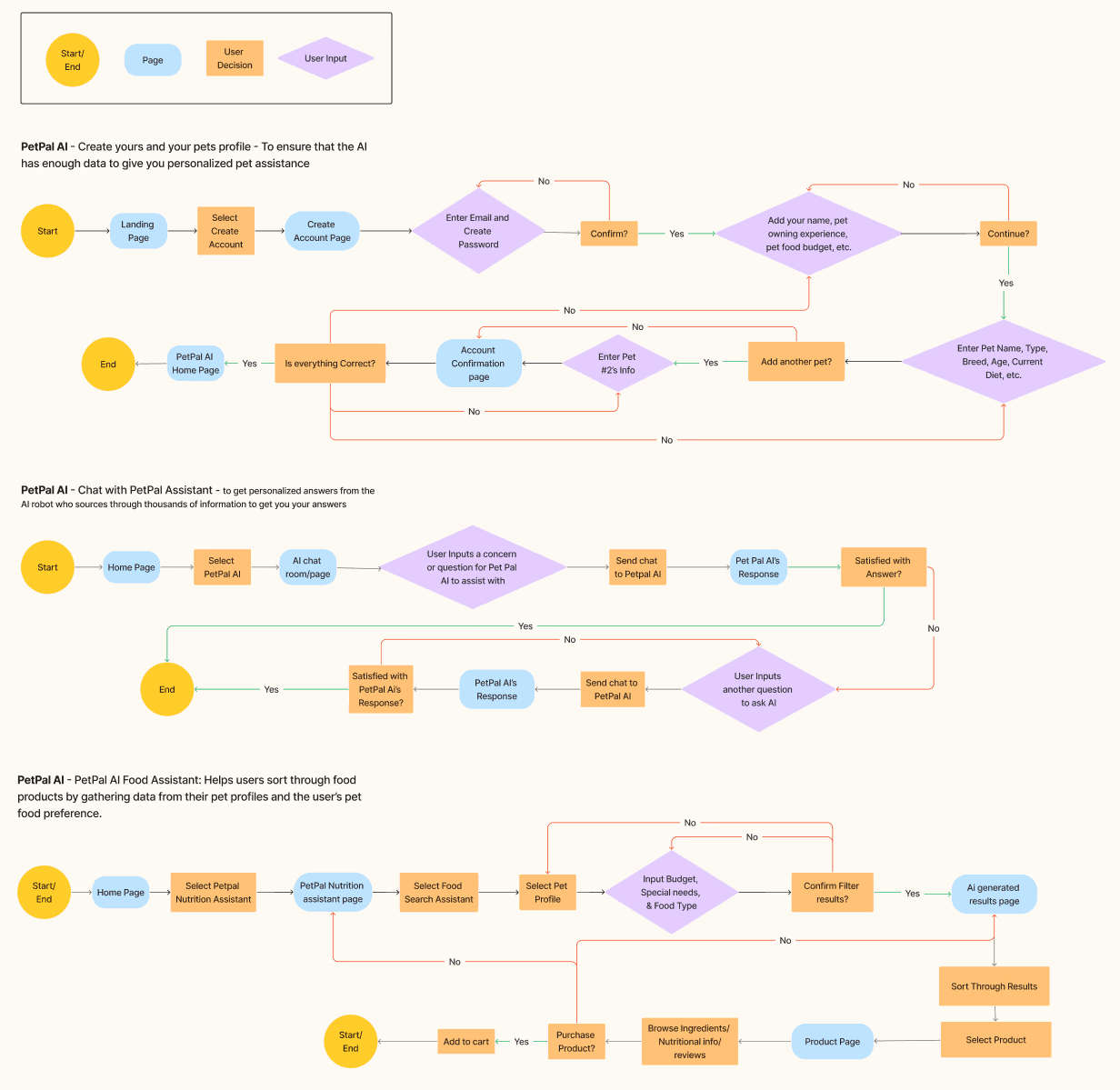
User Flow
User Flow
User Flow
Having a site map allowed us a preview into the types of user flows our audience would potentially interact with and gives us sufficient means for usability testing later on.
The flows were designed based on real user needs and included:
Onboarding with user and pet profiles for personalized assistance.
AI-driven chat for tailored answers sourced from extensive data.
Food sorting assistant utilizing personalized pet profiles for customized recommendations.
Having a site map allowed us a preview into the types of user flows our audience would potentially interact with and gives us sufficient means for usability testing later on.
The flows were designed based on real user needs and included:
Onboarding with user and pet profiles for personalized assistance.
AI-driven chat for tailored answers sourced from extensive data.
Food sorting assistant utilizing personalized pet profiles for customized recommendations.
Having a site map allowed us a preview into the types of user flows our audience would potentially interact with and gives us sufficient means for usability testing later on.
The flows were designed based on real user needs and included:
Onboarding with user and pet profiles for personalized assistance.
AI-driven chat for tailored answers sourced from extensive data.
Food sorting assistant utilizing personalized pet profiles for customized recommendations.
Having a site map allowed us a preview into the types of user flows our audience would potentially interact with and gives us sufficient means for usability testing later on.
The flows were designed based on real user needs and included:
Onboarding with user and pet profiles for personalized assistance.
AI-driven chat for tailored answers sourced from extensive data.
Food sorting assistant utilizing personalized pet profiles for customized recommendations.



Step 4: Design
Step 4: Design
Step 4: Design

Guided by our user flows, we researched design patterns within and beyond the pet space to inform sketching, wireframing, and product visualization stages.
Guided by our user flows, we researched design patterns within and beyond the pet space to inform sketching, wireframing, and product visualization stages.
Guided by our user flows, we researched design patterns within and beyond the pet space to inform sketching, wireframing, and product visualization stages.
Design Pattern Research/Inspiration
Design Pattern Research/Inspiration
Design Pattern Research/Inspiration

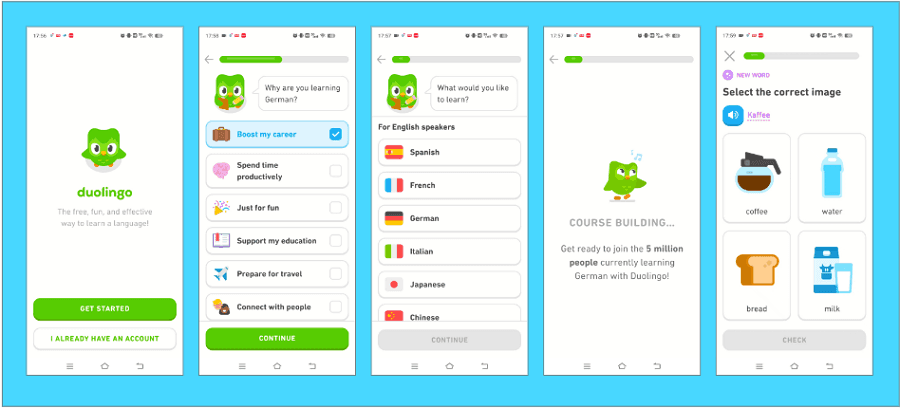
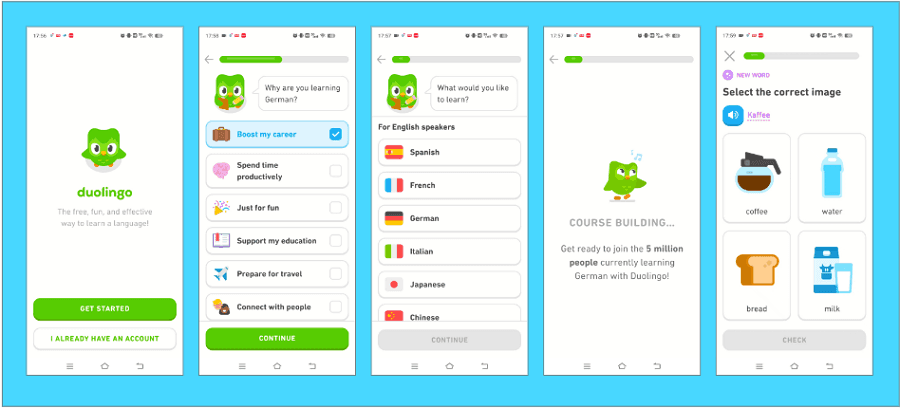
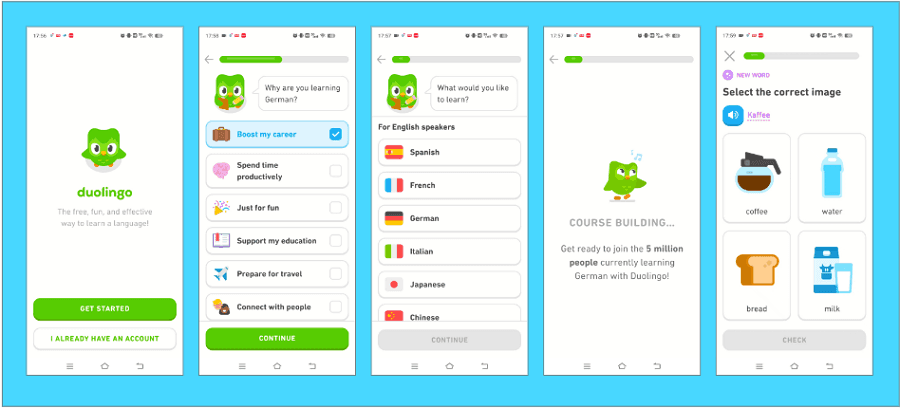
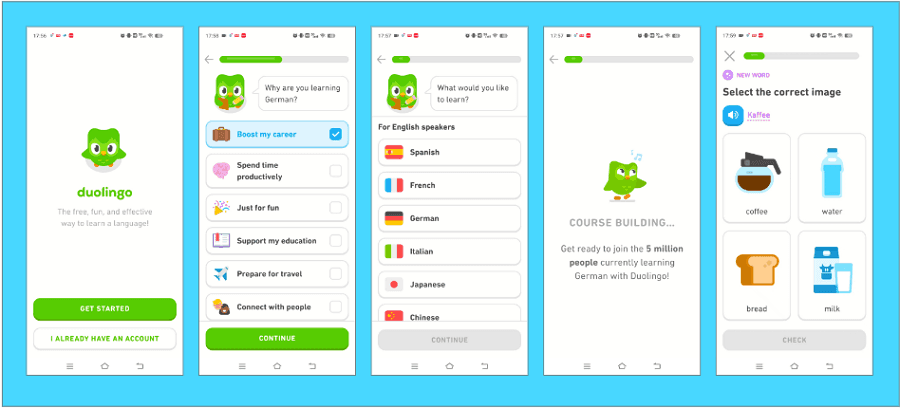
Duo-lingo: Onboarding process:
Progress tracking bar - keeps the users aware of their current stage and motivates them to complete the process.
Cute mascot that entertains and interacts with the user as they use the app.
Use of icons, imagery, and color, to keep the user's engaged with the process.

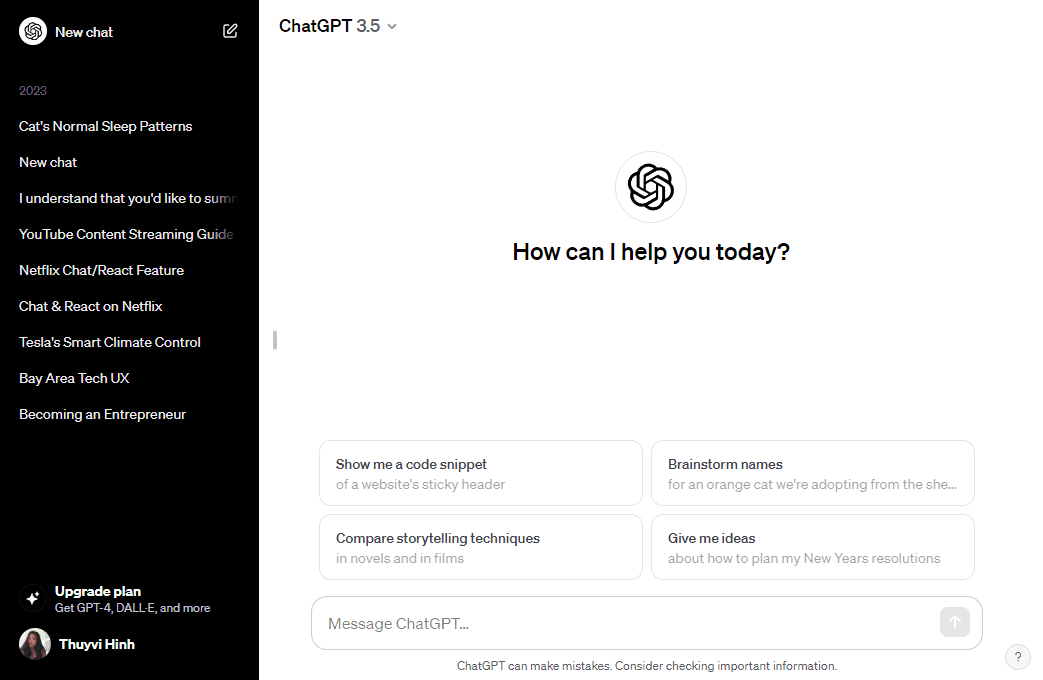
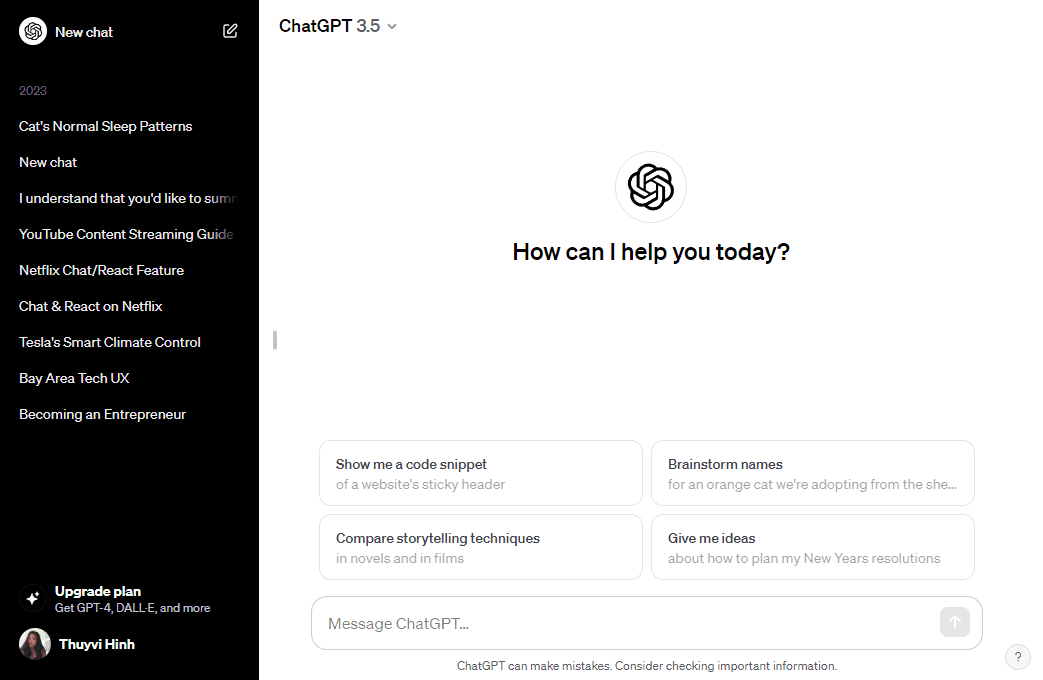
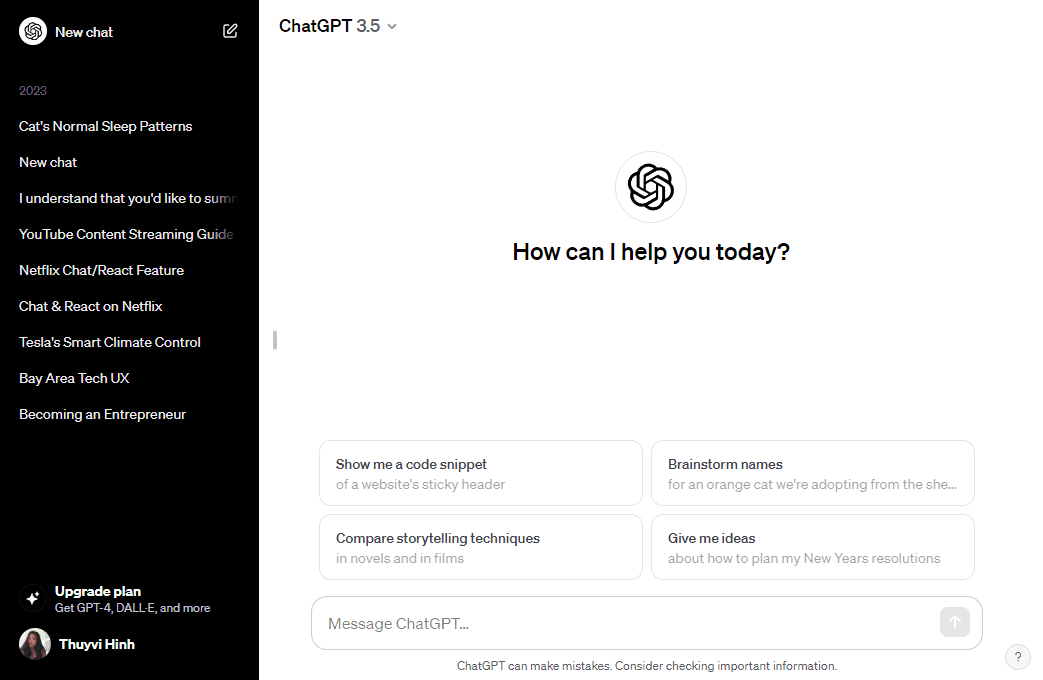
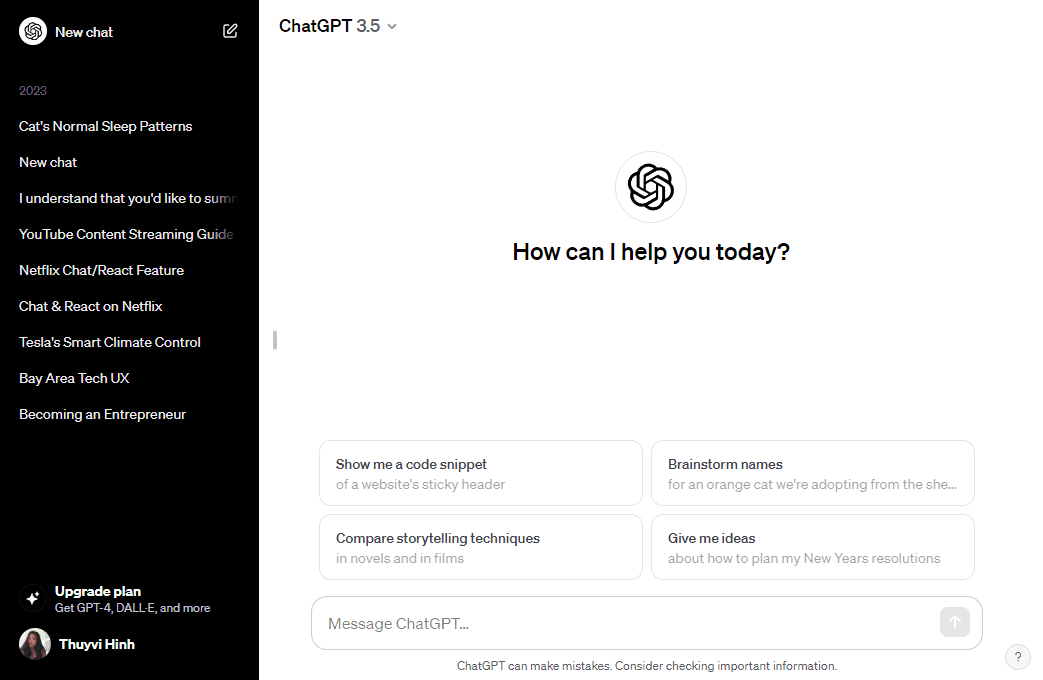
Chat GPT: Chat Bot
Inviting language and example questions guide the user on how to use the feature.
Search history where user's can access previous answers and conversations with the chat bot.
Simple UI that isn't distracting and in the form of a text message chat - a process familiar to many users.

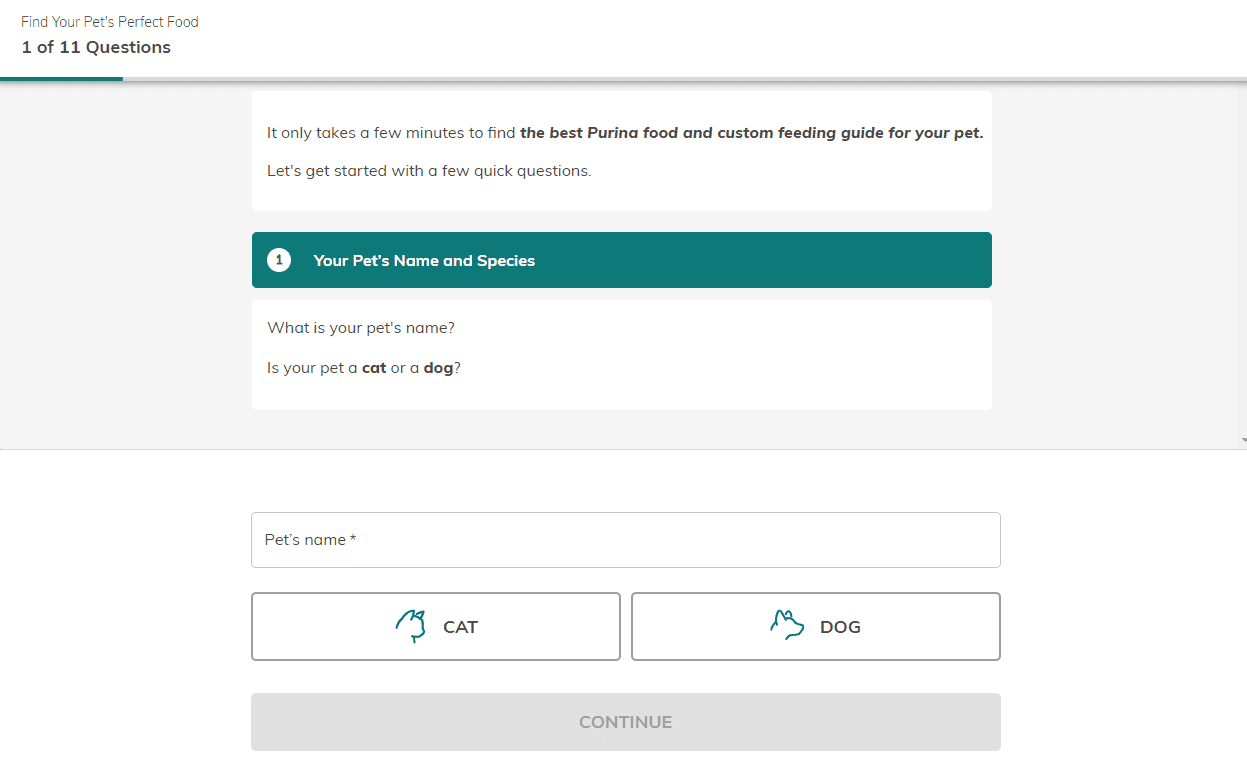
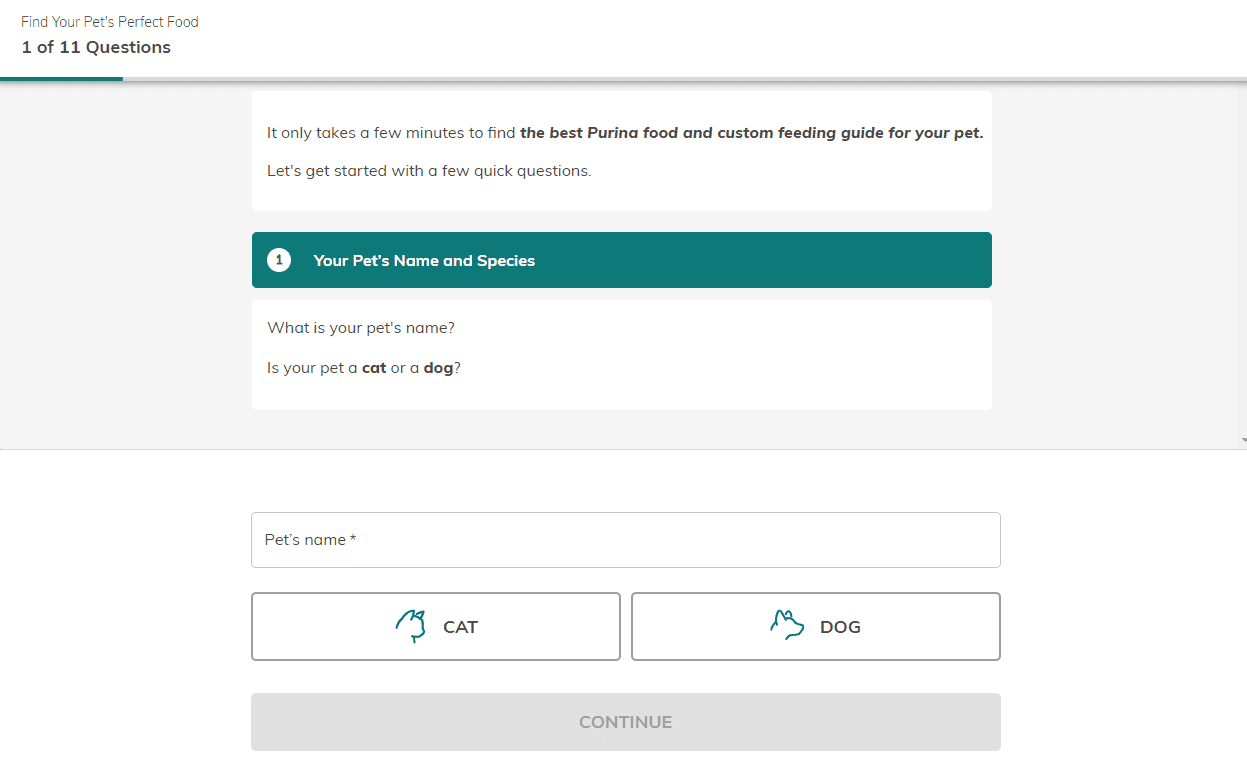
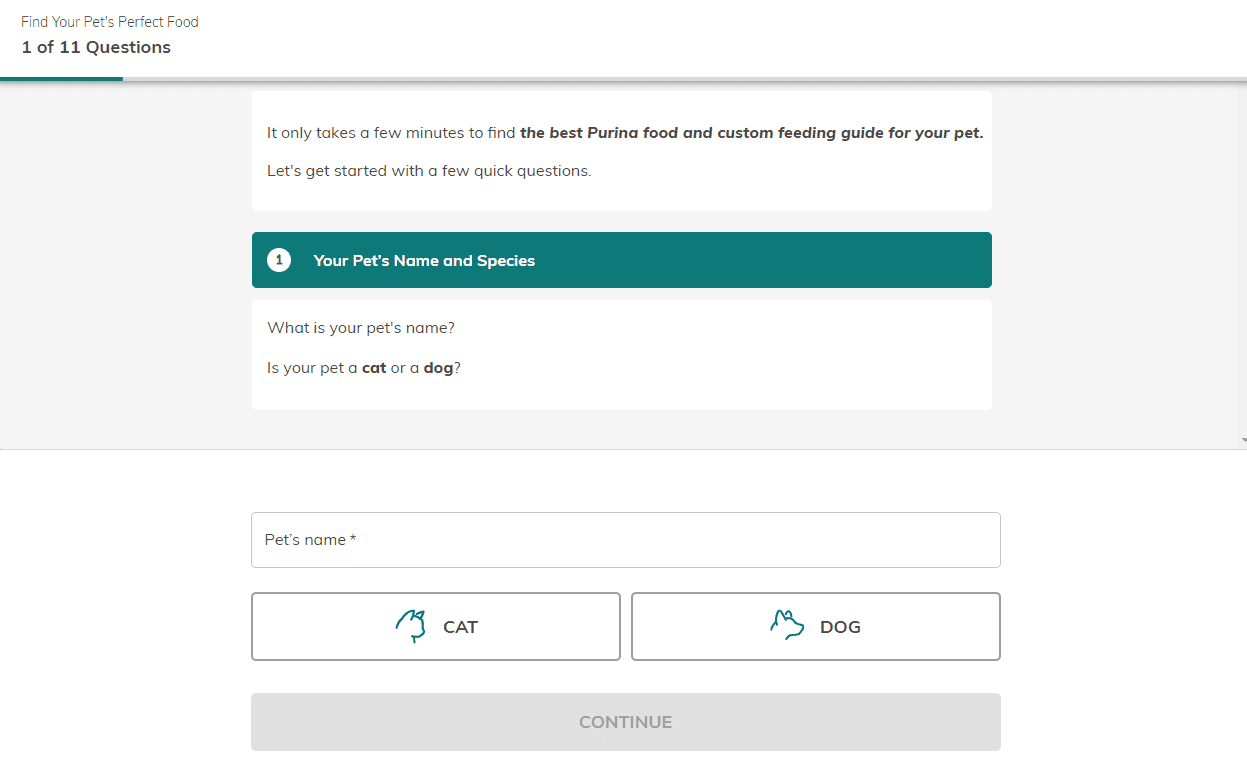
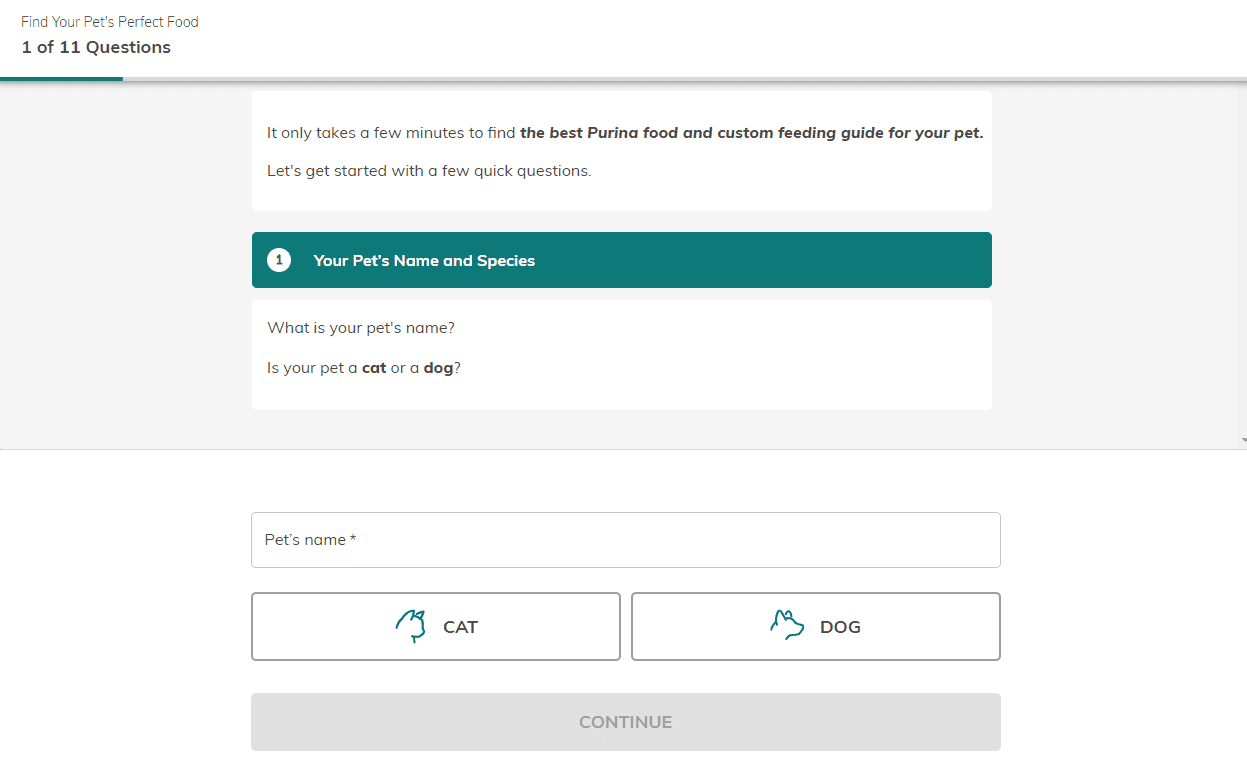
Pet food sort: Purina Pro Plan
Survey type design
Simple questions and direct language which helps users move through the process efficiently.
Progress bar and question placement allows users to track how far along they are in the process of the survey.

Duo-lingo: Onboarding process:
Progress tracking bar - keeps the users aware of their current stage and motivates them to complete the process.
Cute mascot that entertains and interacts with the user as they use the app.
Use of icons, imagery, and color, to keep the user's engaged with the process.

Chat GPT: Chat Bot
Inviting language and example questions guide the user on how to use the feature.
Search history where user's can access previous answers and conversations with the chat bot.
Simple UI that isn't distracting and in the form of a text message chat - a process familiar to many users.

Pet food sort: Purina Pro Plan
Survey type design
Simple questions and direct language which helps users move through the process efficiently.
Progress bar and question placement allows users to track how far along they are in the process of the survey.

Duo-lingo: Onboarding process:
Progress tracking bar - keeps the users aware of their current stage and motivates them to complete the process.
Cute mascot that entertains and interacts with the user as they use the app.
Use of icons, imagery, and color, to keep the user's engaged with the process.

Chat GPT: Chat Bot
Inviting language and example questions guide the user on how to use the feature.
Search history where user's can access previous answers and conversations with the chat bot.
Simple UI that isn't distracting and in the form of a text message chat - a process familiar to many users.

Pet food sort: Purina Pro Plan
Survey type design
Simple questions and direct language which helps users move through the process efficiently.
Progress bar and question placement allows users to track how far along they are in the process of the survey.

Duo-lingo: Onboarding process:
Progress tracking bar - keeps the users aware of their current stage and motivates them to complete the process.
Cute mascot that entertains and interacts with the user as they use the app.
Use of icons, imagery, and color, to keep the user's engaged with the process.

Chat GPT: Chat Bot
Inviting language and example questions guide the user on how to use the feature.
Search history where user's can access previous answers and conversations with the chat bot.
Simple UI that isn't distracting and in the form of a text message chat - a process familiar to many users.

Pet food sort: Purina Pro Plan
Survey type design
Simple questions and direct language which helps users move through the process efficiently.
Progress bar and question placement allows users to track how far along they are in the process of the survey.
Wireframes
Wireframes
Wireframes
I needed to ideate on the low fidelity wireframes and the overall visual design of the PetPal AI brand simultaneously in order to stay within the project deadlines. I began by creating the low fidelity wireframes in Figma which I then used for a round of usability testing with five participants.
I needed to ideate on the low fidelity wireframes and the overall visual design of the PetPal AI brand simultaneously in order to stay within the project deadlines. I began by creating the low fidelity wireframes in Figma which I then used for a round of usability testing with five participants.
I needed to ideate on the low fidelity wireframes and the overall visual design of the PetPal AI brand simultaneously in order to stay within the project deadlines. I began by creating the low fidelity wireframes in Figma which I then used for a round of usability testing with five participants.
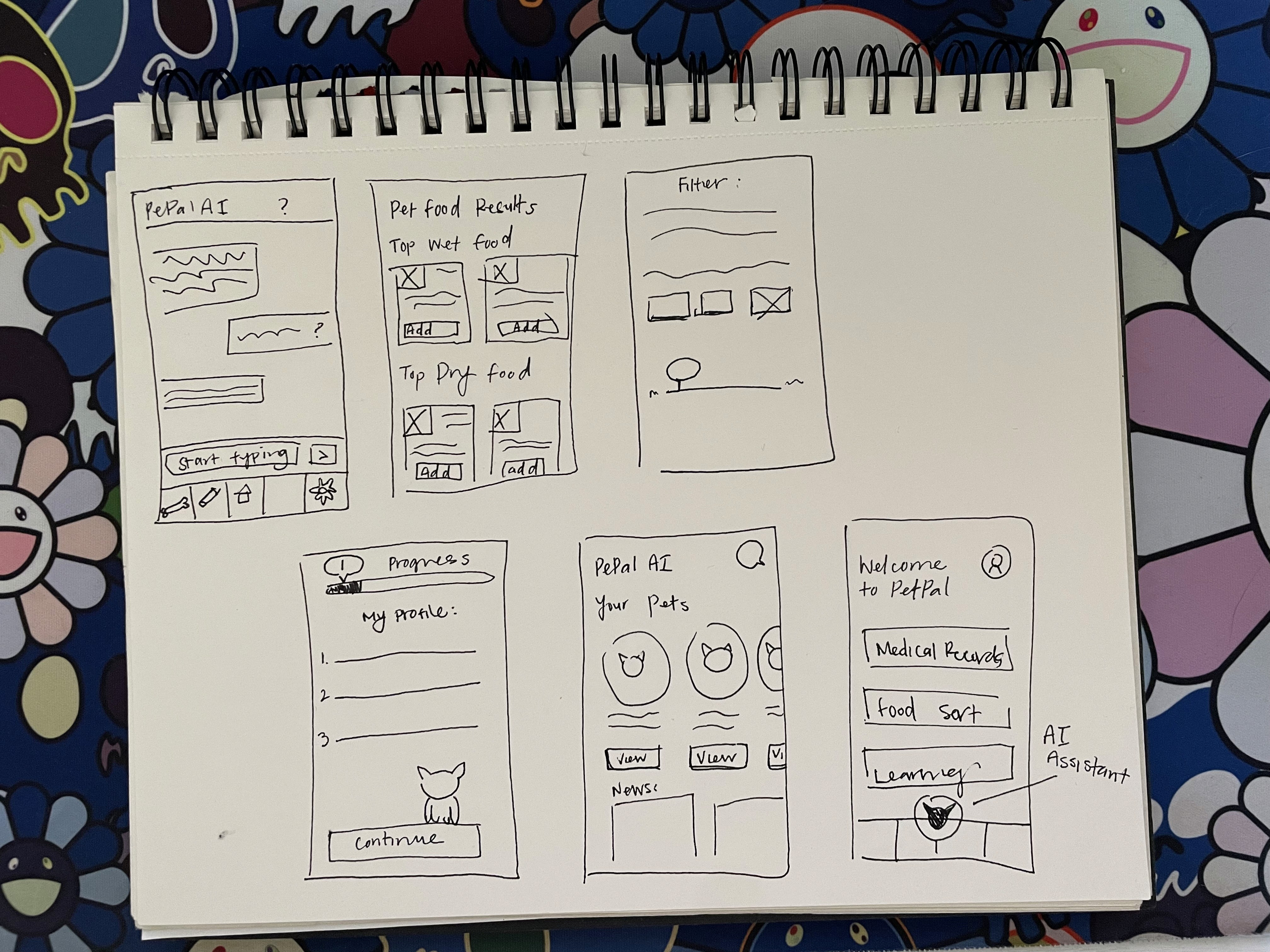
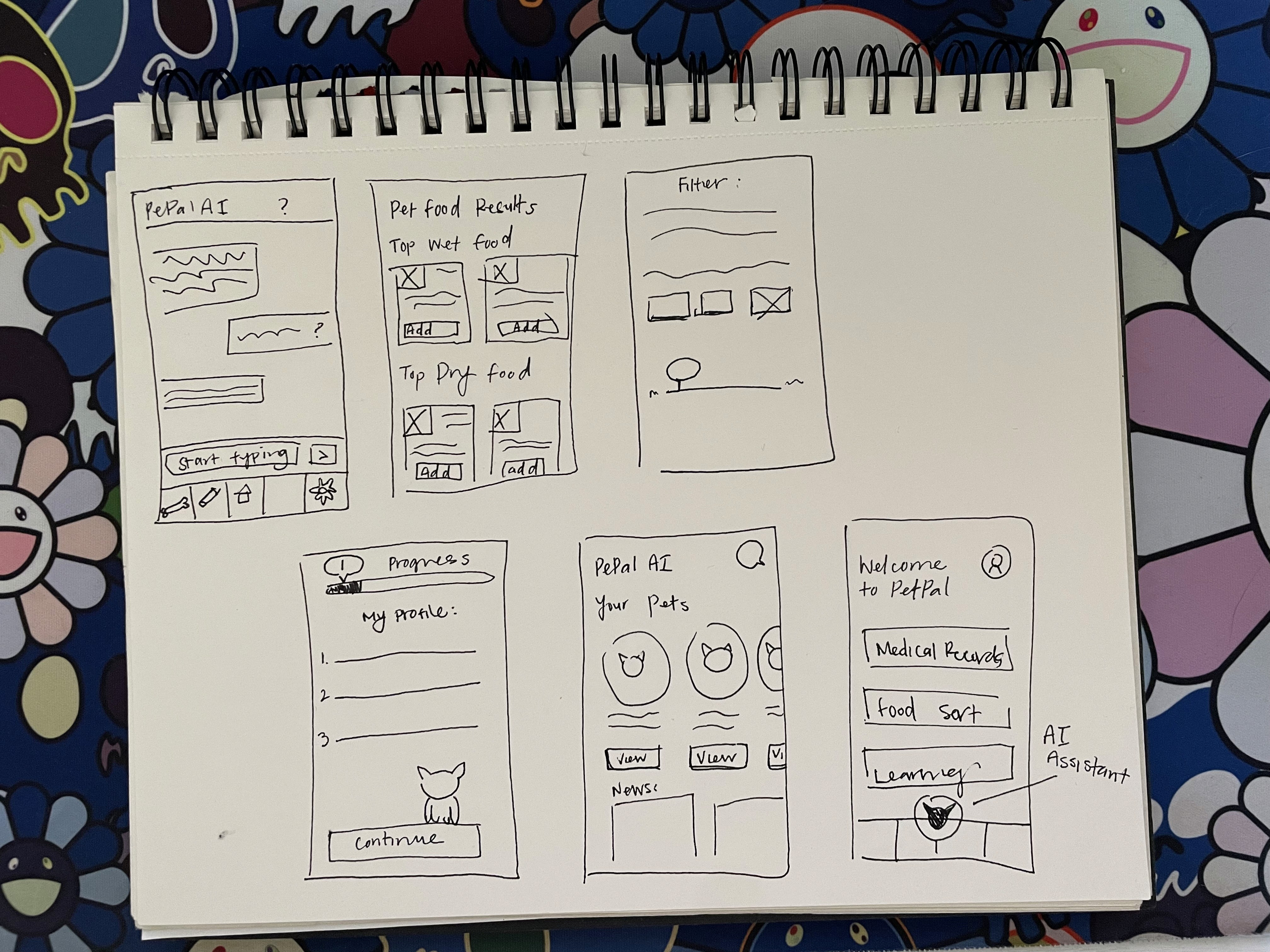
Sketches:
Sketches:
Sketches:
I first started off with sketches to test the different potential user interface possibilities that would most effectively aid my user's goals.
I first started off with sketches to test the different potential user interface possibilities that would most effectively aid my user's goals.
I first started off with sketches to test the different potential user interface possibilities that would most effectively aid my user's goals.
I first started off with sketches to test the different potential user interface possibilities that would most effectively aid my user's goals.






Mid-Fidelity wireframes:
Once the sketches did well at representing the potential layout of our product, I moved onto mid fidelity wireframes.
Branding
Branding
Branding
Our initiative with our branding was to appeal to the empathic emotions of our users aka pet owners. We wanted to emulate the love, cuteness, and affection users receive as they're with their pets, so our goal throughout our product was to keep users reminded of who they were using the app for.
Our initiative with our branding was to appeal to the empathic emotions of our users aka pet owners. We wanted to emulate the love, cuteness, and affection users receive as they're with their pets, so our goal throughout our product was to keep users reminded of who they were using the app for.
Our initiative with our branding was to appeal to the empathic emotions of our users aka pet owners. We wanted to emulate the love, cuteness, and affection users receive as they're with their pets, so our goal throughout our product was to keep users reminded of who they were using the app for.
Color Selection
Color Selection
Color Selection
Utilizing our product allowed user's better perception into the minds of their pets. This is why shades of blue, yellow, and grey were chosen as these colors depict the way our animal friends tend to see the world.
Utilizing our product allowed user's better perception into the minds of their pets. This is why shades of blue, yellow, and grey were chosen as these colors depict the way our animal friends tend to see the world.
Utilizing our product allowed user's better perception into the minds of their pets. This is why shades of blue, yellow, and grey were chosen as these colors depict the way our animal friends tend to see the world.
Primary Colors
Primary Colors
Primary Colors
Hex#CCA617
Hex#CCA617
Hex#FEC12B
Hex#FEC12B
Hex#FAEBC3
Hex#FAEBC3
Secondary Colors
Secondary Colors
Secondary Colors
Hex#183276
Hex#183276
Hex#407BFF
Hex#407BFF
Hex#A8BAE3
Hex#A8BAE3
Neutral colors
Neutral colors
Neutral colors
Hex#141321
Hex#141321
Hex#2C2C39
Hex#2C2C39
Hex#8A8990
Hex#8A8990
Hex#E3E4E6
Hex#E3E4E6
Type Face:
Type Face:
Minimalistic and simple to pair well with cute characterization and other loud elements.
Minimalistic and simple to pair well with cute characterization and other loud elements.
Minimalistic and simple to pair well with cute characterization and other loud elements.
Mobile:
Mobile:
Heading 1: Oswald regular, 32px
Heading 2: Oswald regular, 28px
Heading 3: Oswald regular, 24px
Heading 4: Lato semibold, 20px
Body Text: Lato regular 18px
Smaller Text: Lato Regular, 16px
Tags: Lato Regular, 14px
Logo
Logo
The PetPal AI logo incorporates our representative Bud the AI assistant who will guide users through our app and is designed using our brand colors. Bud himself is ambiguously representative of a dog or cat who almost appears robotic to indicate the future of pet care technology as it is combined with Artificial Intelligence.
The PetPal AI logo incorporates our representative Bud the AI assistant who will guide users through our app and is designed using our brand colors. Bud himself is ambiguously representative of a dog or cat who almost appears robotic to indicate the future of pet care technology as it is combined with Artificial Intelligence.
The PetPal AI logo incorporates our representative Bud the AI assistant who will guide users through our app and is designed using our brand colors. Bud himself is ambiguously representative of a dog or cat who almost appears robotic to indicate the future of pet care technology as it is combined with Artificial Intelligence.



High Fidelity Wireframes
High Fidelity Wireframes
High Fidelity Wireframes
High Fidelity Wireframes
Now to combine everything we've learned and designed in preparation for our final product. Making use of our brand elements, our goal is to enhance this visuals of our mid-fidelity while ensuring our task flows are properly executed.
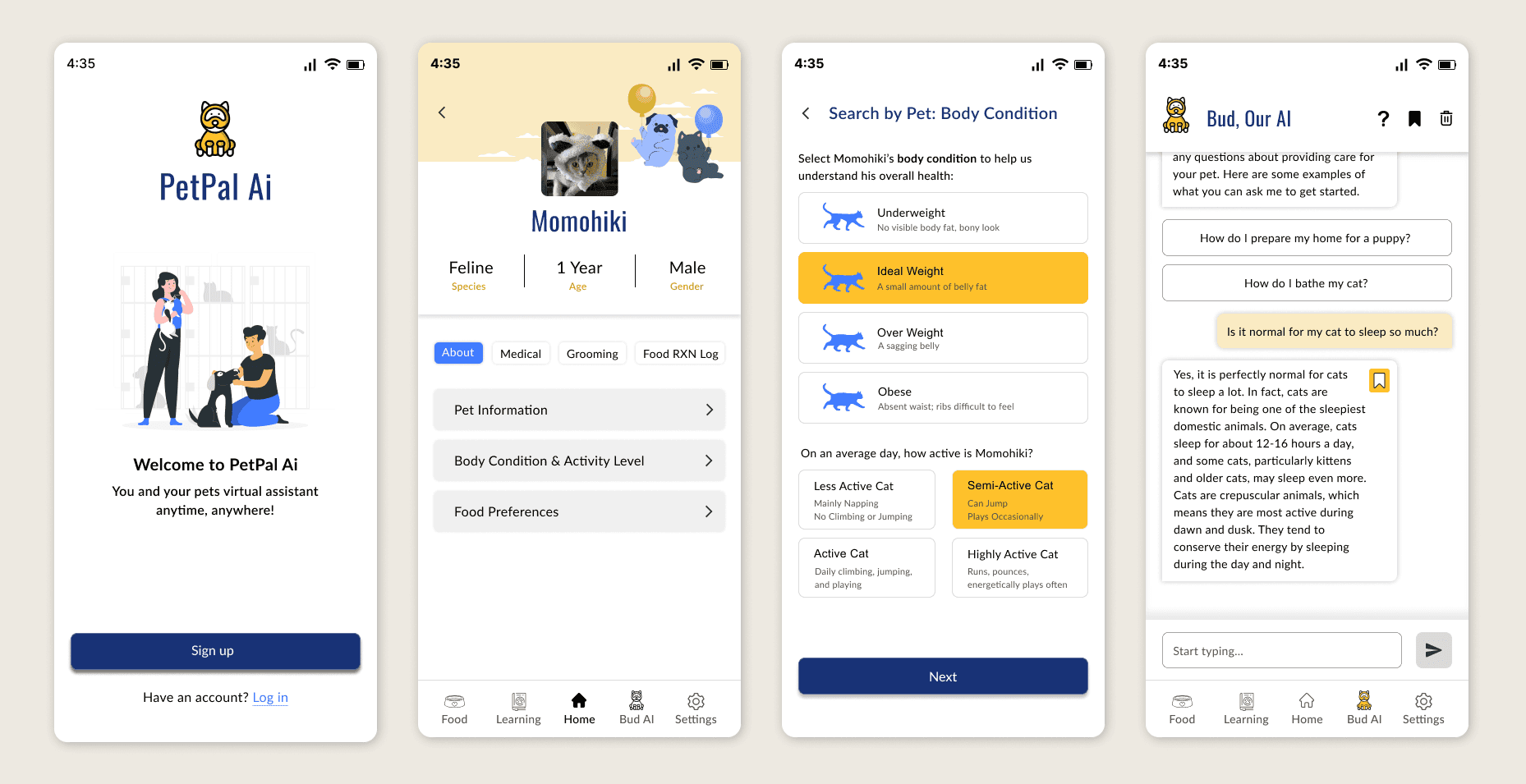
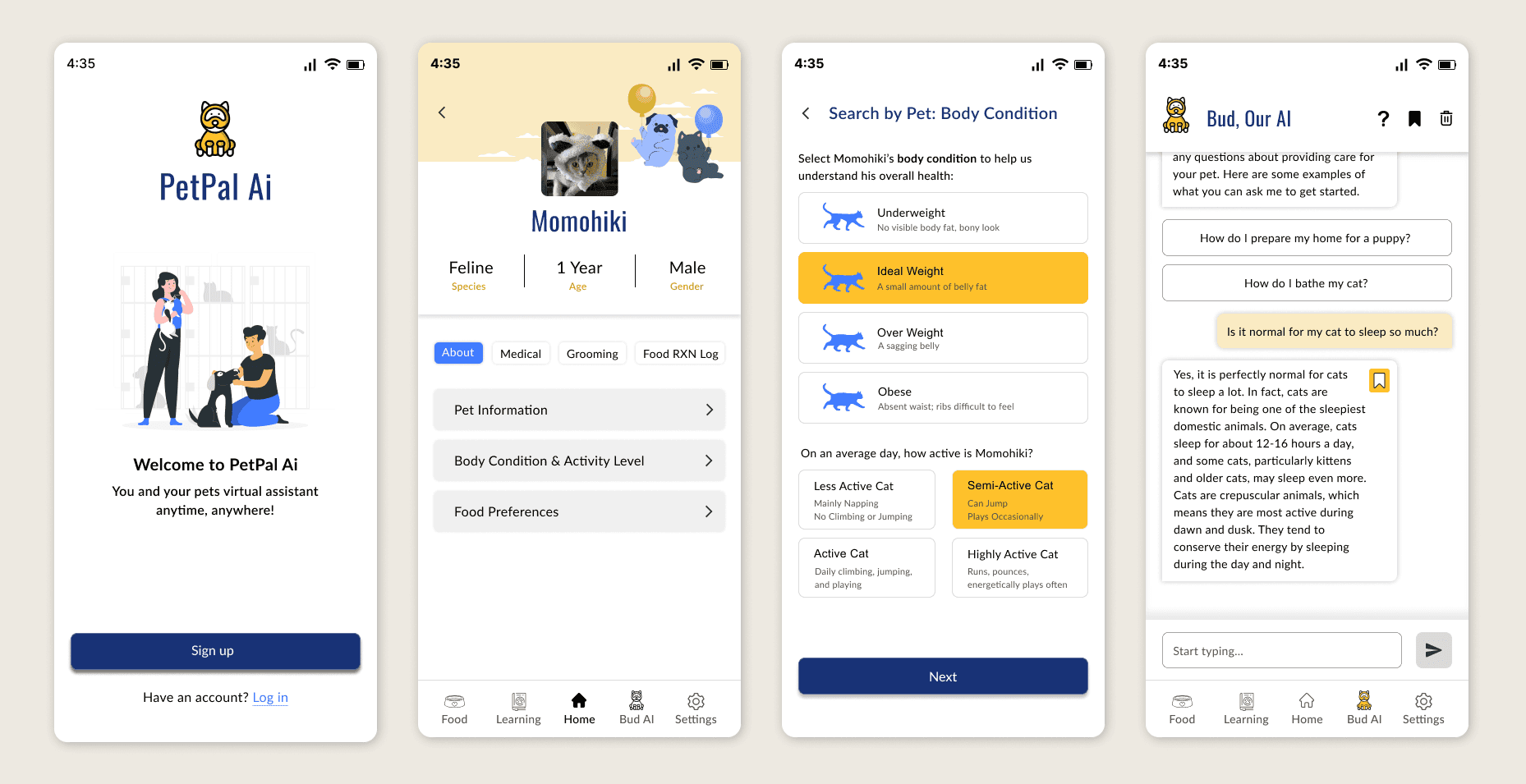
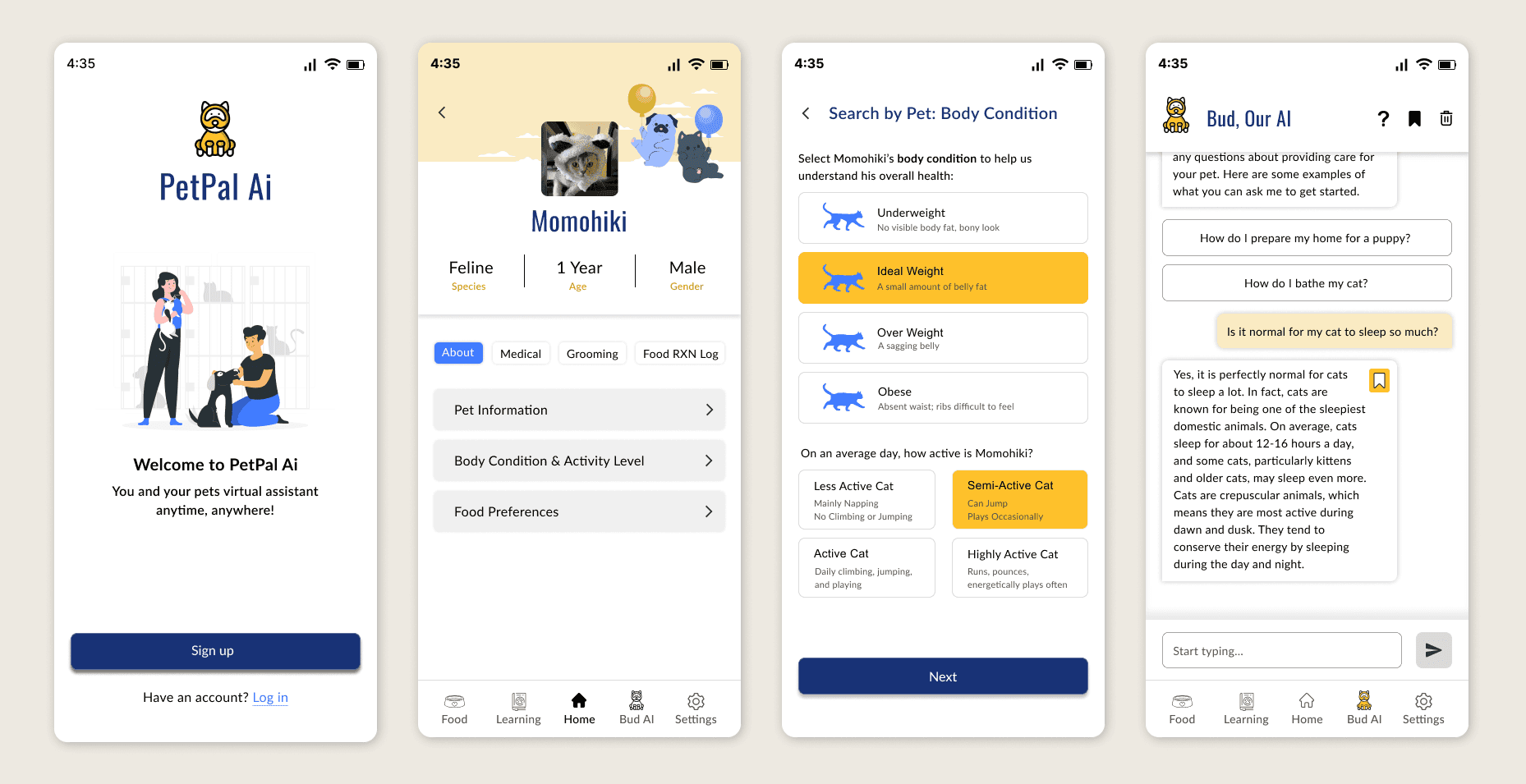
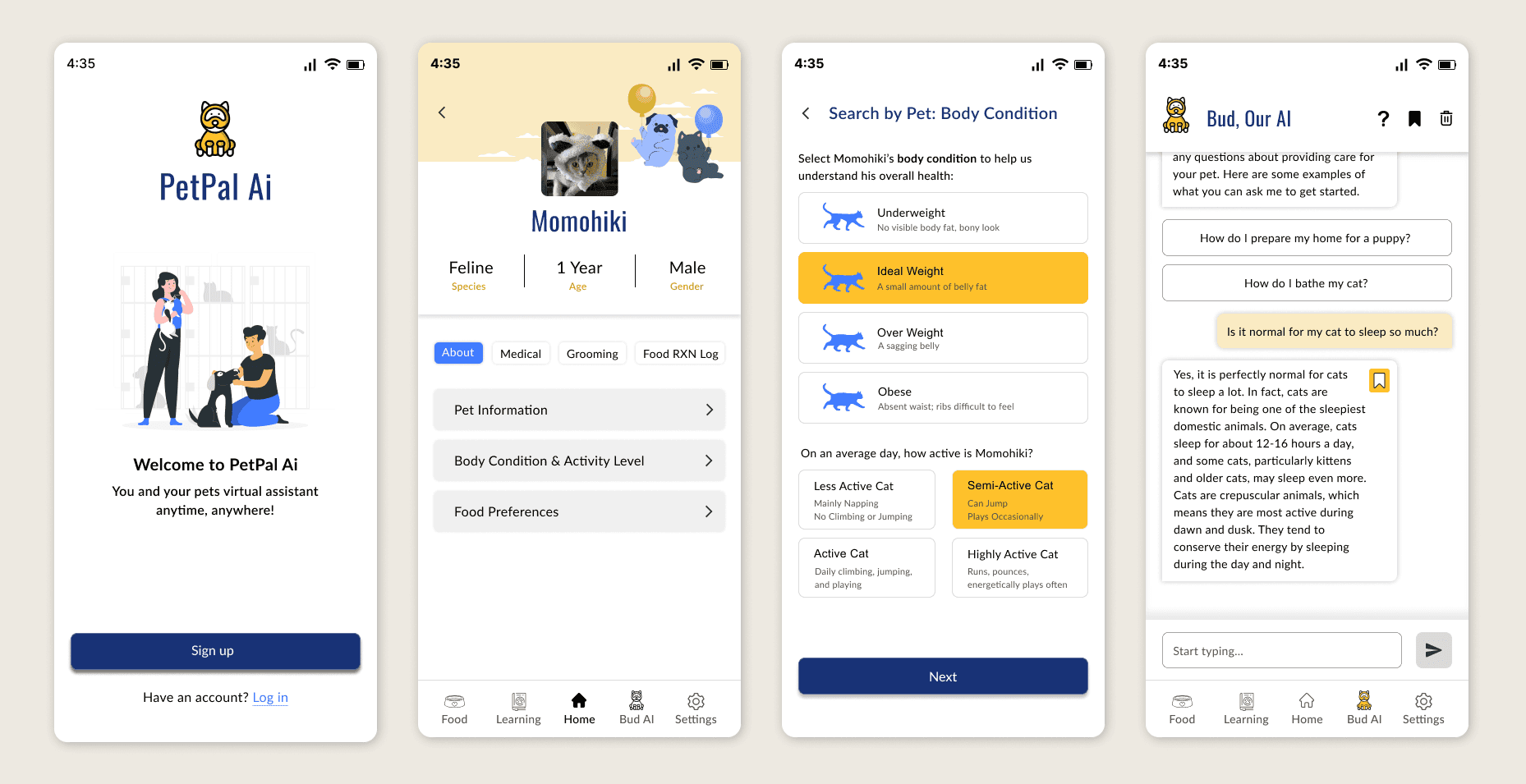
Task Flows:
Now to combine everything we've learned and designed in preparation for our final product. Making use of our brand elements, our goal is to enhance this visuals of our mid-fidelity while ensuring our task flows are properly executed.
Task Flows:
Now to combine everything we've learned and designed in preparation for our final product. Making use of our brand elements, our goal is to enhance this visuals of our mid-fidelity while ensuring our task flows are properly executed.
Task Flows:
Now to combine everything we've learned and designed in preparation for our final product. Making use of our brand elements, our goal is to enhance this visuals of our mid-fidelity while ensuring our task flows are properly executed.
Task Flows:
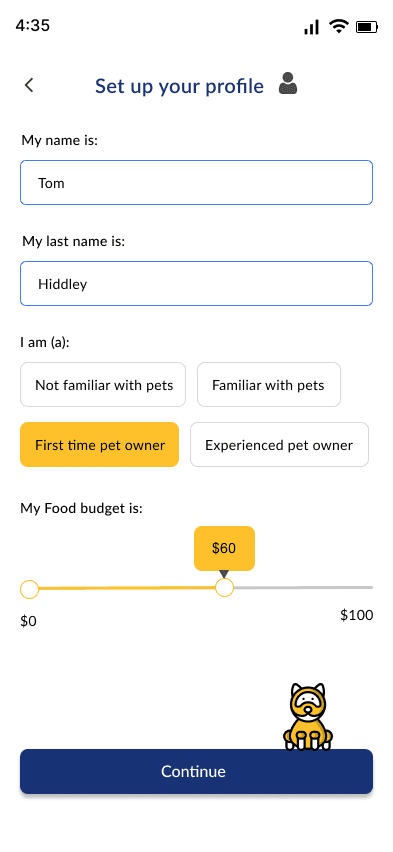
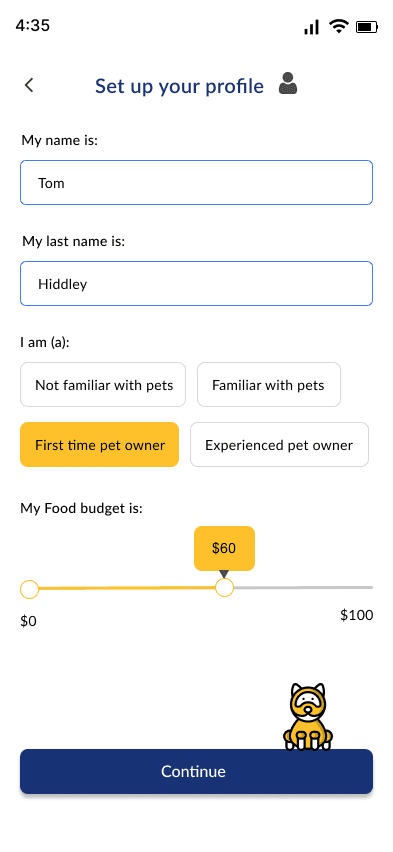
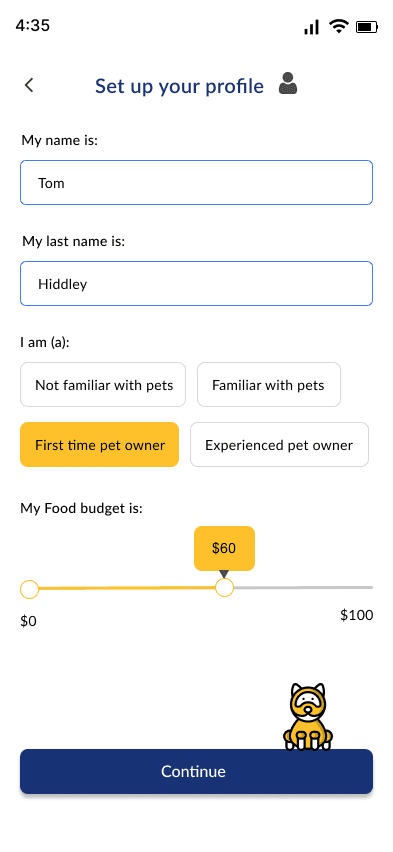
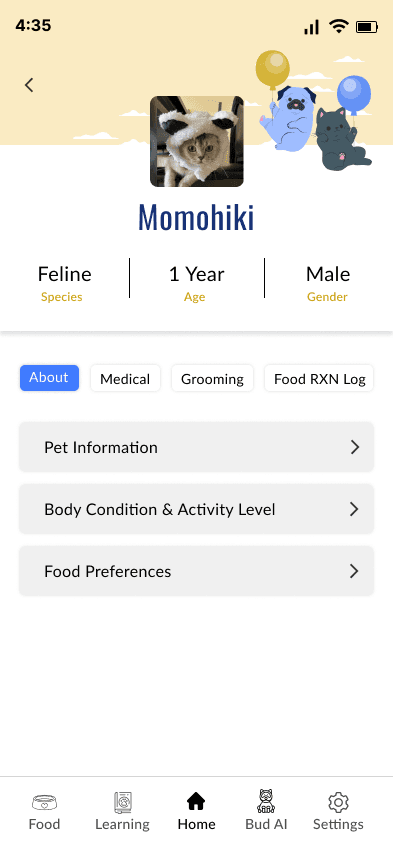
Set up yours and your pets profile.
Chat with the PetPal Ai assistant Bud.
Use the Pet Food sort Assistant
Step 5: Test & Iterate
Step 5: Test & Iterate
Step 5: Test & Iterate

After designing the first version of high fidelity screens, we are going to examine the screens and their functionality by using a prototype and moderated "click-through" testing. Our goal is to identify if there are any usability issues or pain points are users face, and reiterate our screens based on our findings.
After designing the first version of high fidelity screens, we are going to examine the screens and their functionality by using a prototype and moderated "click-through" testing. Our goal is to identify if there are any usability issues or pain points are users face, and reiterate our screens based on our findings.
After designing the first version of high fidelity screens, we are going to examine the screens and their functionality by using a prototype and moderated "click-through" testing. Our goal is to identify if there are any usability issues or pain points are users face, and reiterate our screens based on our findings.
After designing the first version of high fidelity screens, we are going to examine the screens and their functionality by using a prototype and moderated "click-through" testing. Our goal is to identify if there are any usability issues or pain points are users face, and reiterate our screens based on our findings.
Prototyping in Figma
Prototyping in Figma
Prototyping in Figma
I set up my screens to be tested based on the task flows we created. Usability testing was conducted with 5 participants that match our persona.
I set up my screens to be tested based on the task flows we created. Usability testing was conducted with 5 participants that match our persona.
I set up my screens to be tested based on the task flows we created. Usability testing was conducted with 5 participants that match our persona.
Synthesizing Our Test Results
Synthesizing Our Test Results
Synthesizing Our Test Results
Task 1: Onboarding - Create yours and your pets profile
Task 1: Onboarding - Create yours and your pets profile
Task 1: Onboarding - Create yours and your pets profile
Task 1: Onboarding - Create yours and your pets profile
Success Metric
Success Metric
Success Metric
Success Metric
Testing Results
Testing Results
Testing Results
Testing Results
Goal Met?
Goal Met?
Goal Met?
Goal Met?
User's ability to complete task in a short amount of time.
User's ability to complete task in a short amount of time.
User's ability to complete task in a short amount of time.
Under 1 minute for 5/5 users
Under 1 minute for 5/5 users
Under 1 minute for 5/5 users
Little to no error or tension while attempting to complete task.
Little to no error or tension while attempting to complete task.
Little to no error or tension while attempting to complete task.
0# of errors displayed by 5/5 users
0# of errors displayed by 5/5 users
0# of errors displayed by 5/5 users
User's positive experience with the design.
User's positive experience with the design.
User's positive experience with the design.
5/5 users showcased fast understanding and positive reactions with words such as organized, and interactive.
5/5 users showcased fast understanding and positive reactions with words such as organized, and interactive.
5/5 users showcased fast understanding and positive reactions with words such as organized, and interactive.
Task 1: Chat with the Petpal AI assistant Bud
Task 1: Chat with the Petpal AI assistant Bud
Task 1: Chat with the Petpal AI assistant Bud
Success Metric
Success Metric
Success Metric
Success Metric
Testing Results
Testing Results
Testing Results
Testing Results
Goal Met?
Goal Met?
Goal Met?
Goal Met?
User's ability to complete task in a short amount of time.
User's ability to complete task in a short amount of time.
User's ability to complete task in a short amount of time.
Under 1 minute and 30 seconds for 5/5 users
Under 1 minute and 30 seconds for 5/5 users
Under 1 minute and 30 seconds for 5/5 users
Little to no error or tension while attempting to complete task.
Little to no error or tension while attempting to complete task.
Little to no error or tension while attempting to complete task.
0# of errors displayed by 5/5 users
0# of errors displayed by 5/5 users
0# of errors displayed by 5/5 users
User's positive experience with the design.
User's positive experience with the design.
User's positive experience with the design.
5/5 users described the task flow as still overall easy to navigate and aesthetic.
5/5 users described the task flow as still overall easy to navigate and aesthetic.
5/5 users described the task flow as still overall easy to navigate and aesthetic.
Task 1: Search for pet food using the food finder:
Task 1: Search for pet food using the food finder:
Task 1: Search for pet food using the food finder:
Success Metric
Success Metric
Success Metric
Success Metric
Testing Results
Testing Results
Testing Results
Testing Results
Goal Met?
Goal Met?
Goal Met?
Goal Met?
User's ability to complete task in a short amount of time.
User's ability to complete task in a short amount of time.
User's ability to complete task in a short amount of time.
Under 2 minutes for 5/5 users
Under 2 minutes for 5/5 users
Under 2 minutes for 5/5 users
Little to no error or tension while attempting to complete task.
Little to no error or tension while attempting to complete task.
Little to no error or tension while attempting to complete task.
2/5 users showed tension while selecting food preferences/brands/pet needs in the survey process.
2/5 users showed tension while selecting food preferences/brands/pet needs in the survey process.
User's positive experience with the design.
User's positive experience with the design.
User's positive experience with the design.
5/5 user's described the experience as simple, and showed approval for the newly added tutorial/game key feature.
5/5 user's described the experience as simple, and showed approval for the newly added tutorial/game key feature.
5/5 user's described the experience as simple, and showed approval for the newly added tutorial/game key feature.
Key Iterations
Key Iterations
Key Iterations
Key Iterations
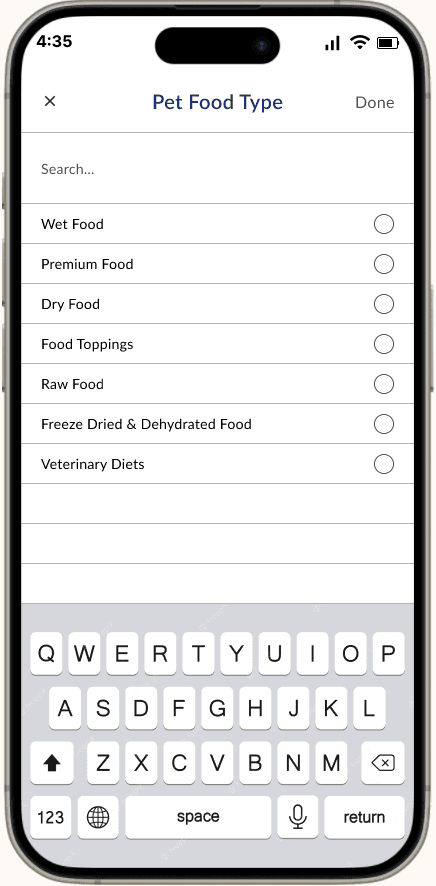
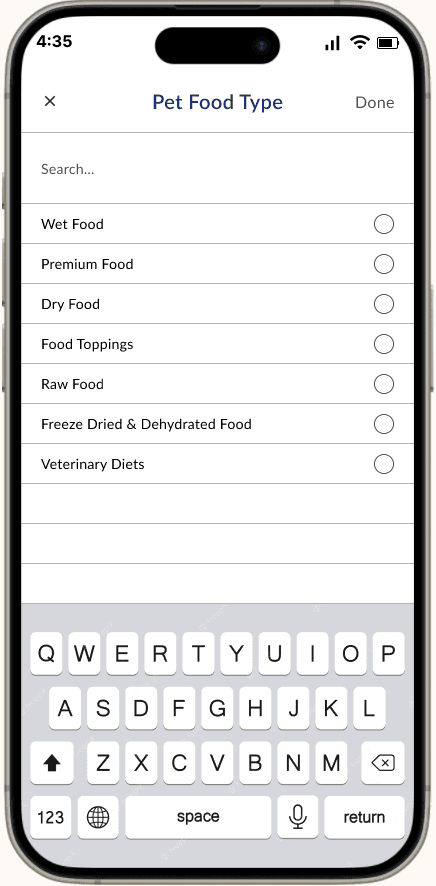
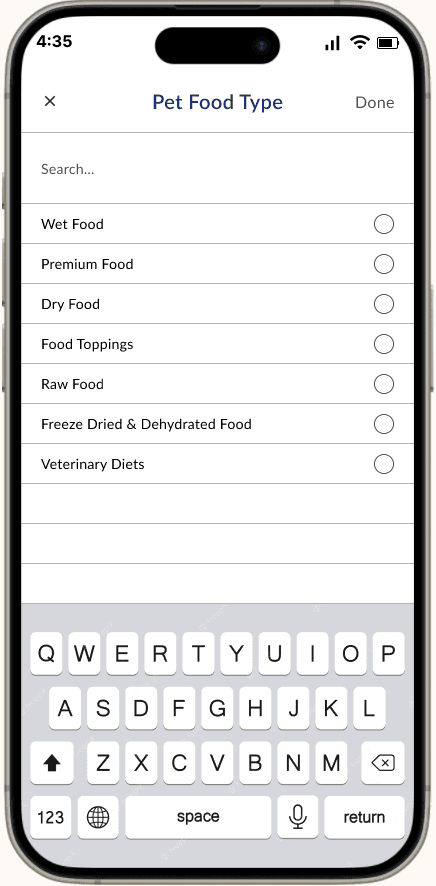
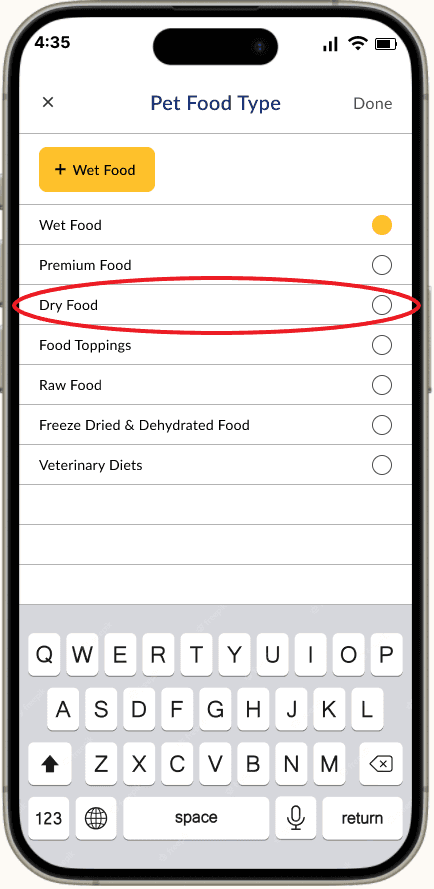
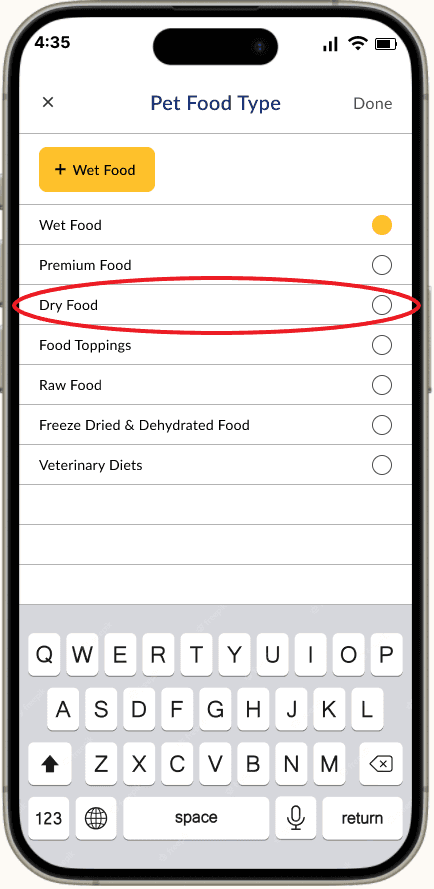
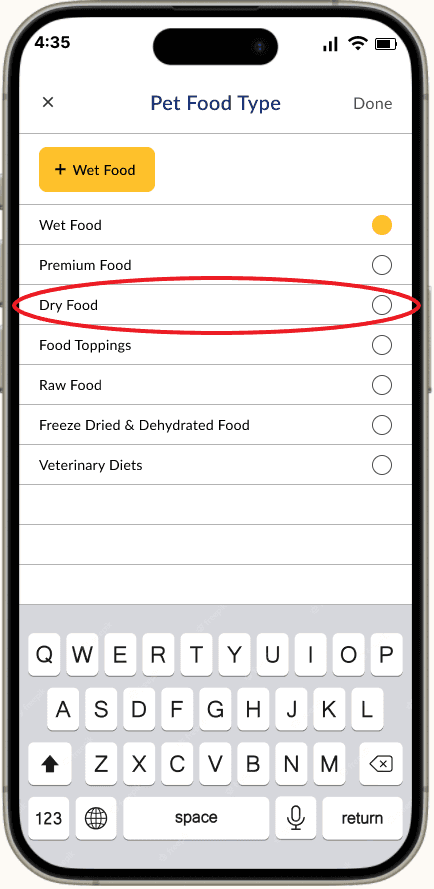
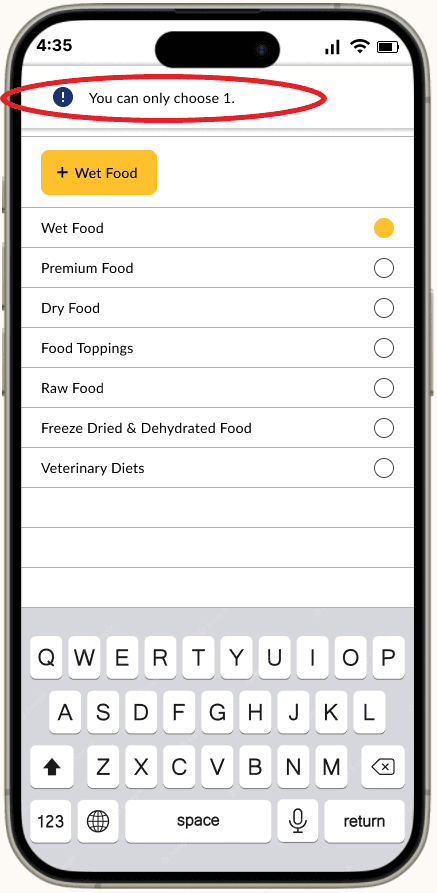
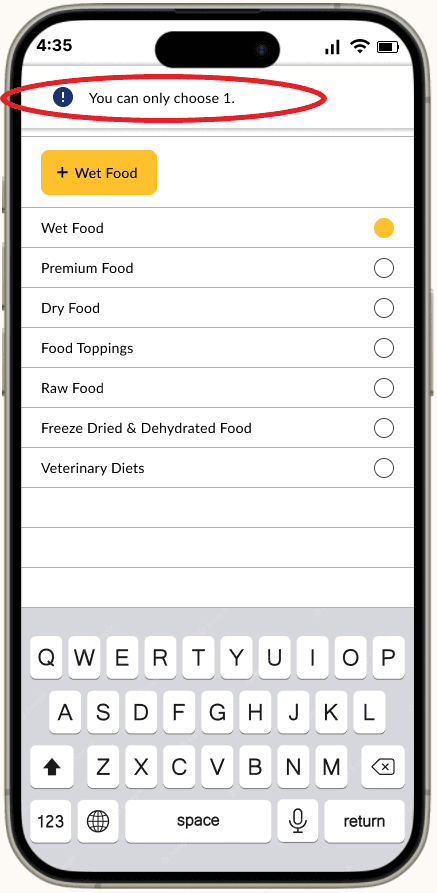
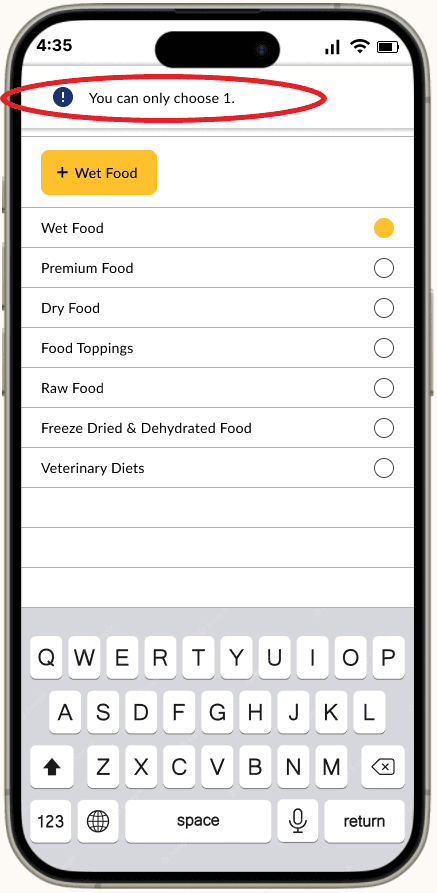
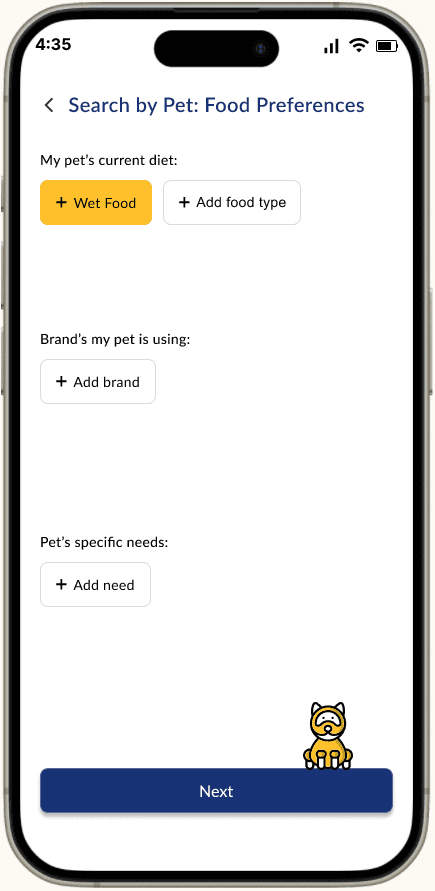
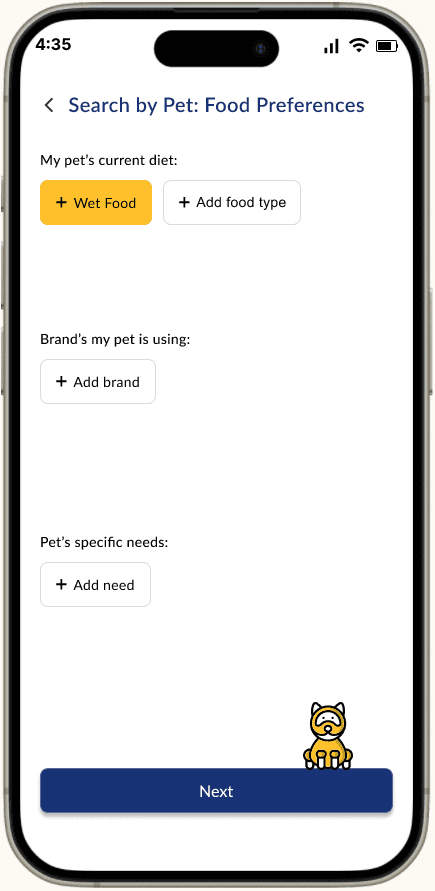
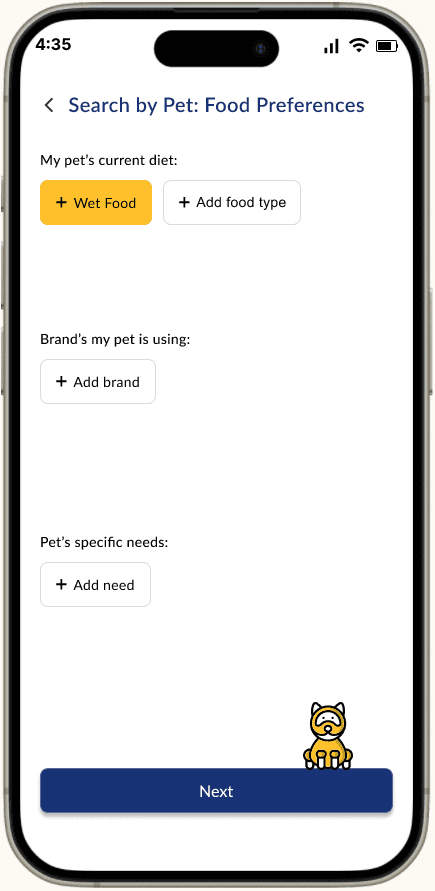
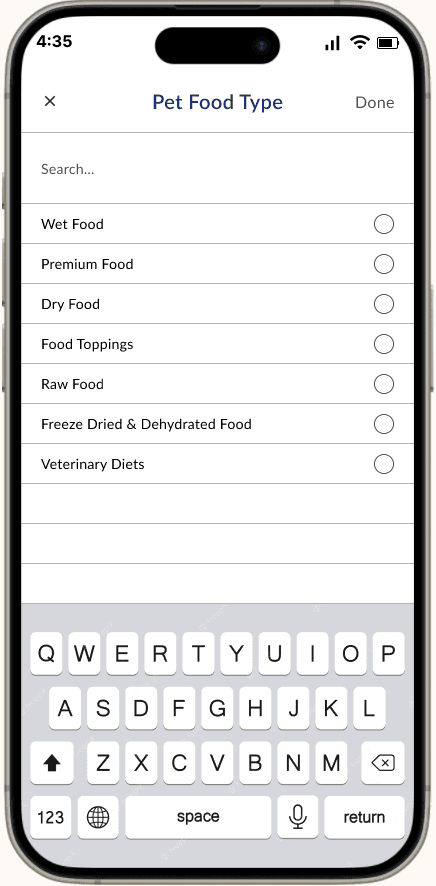
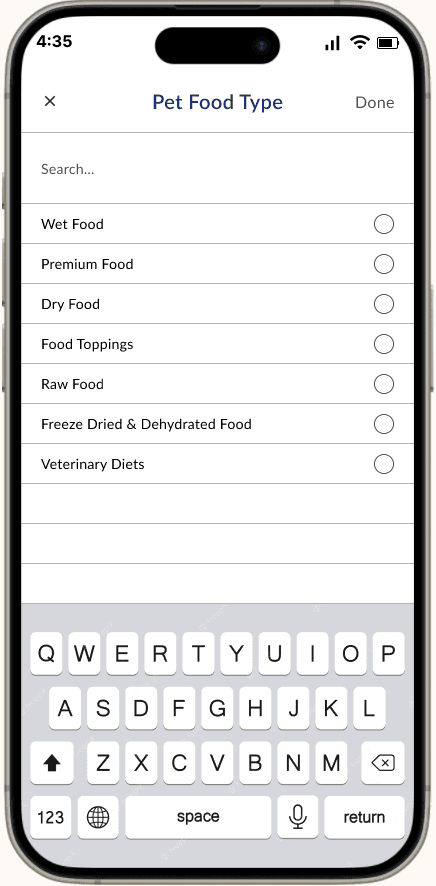
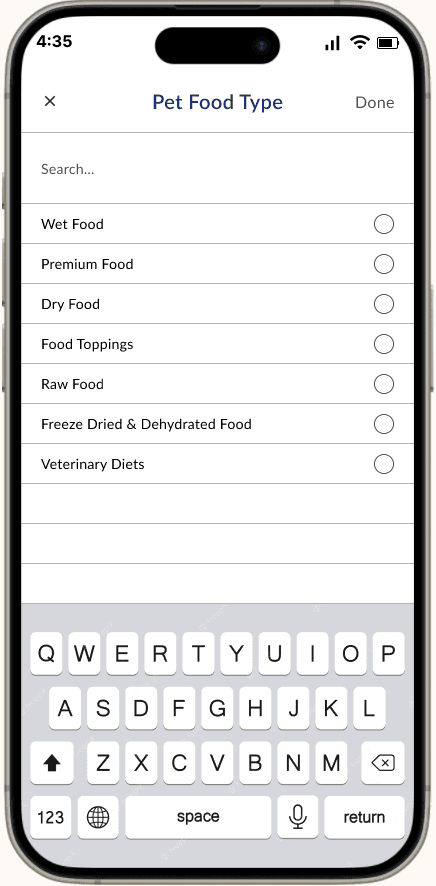
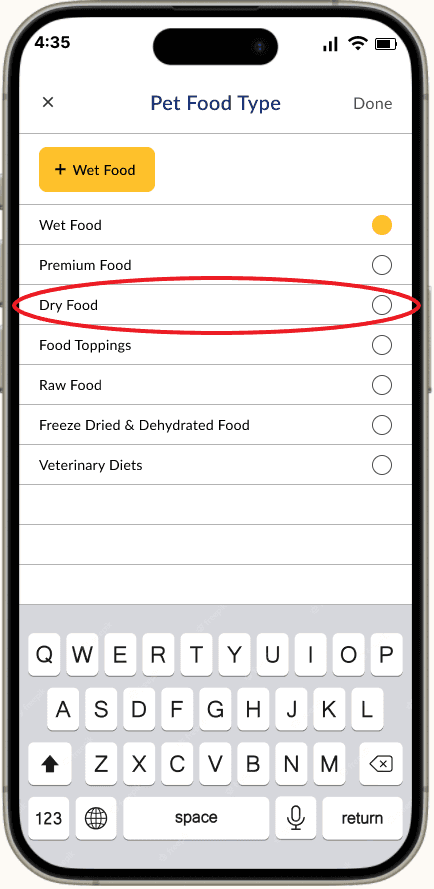
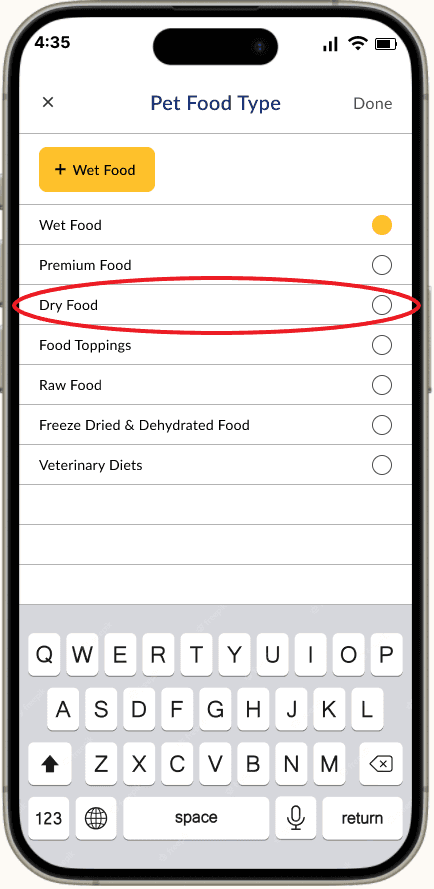
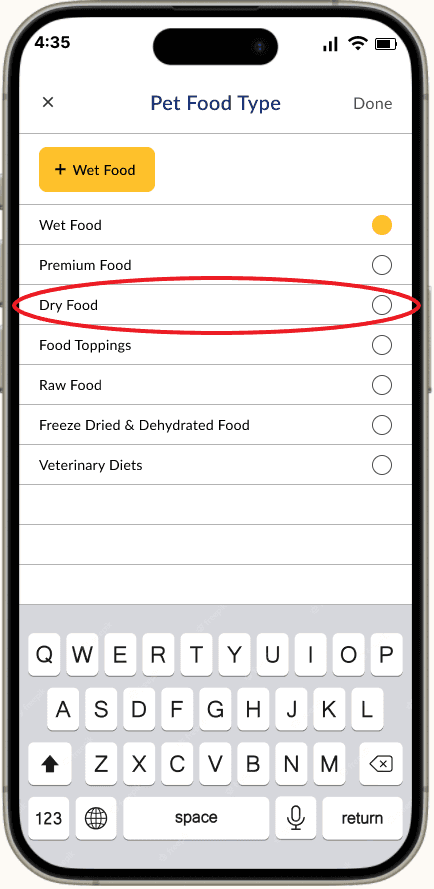
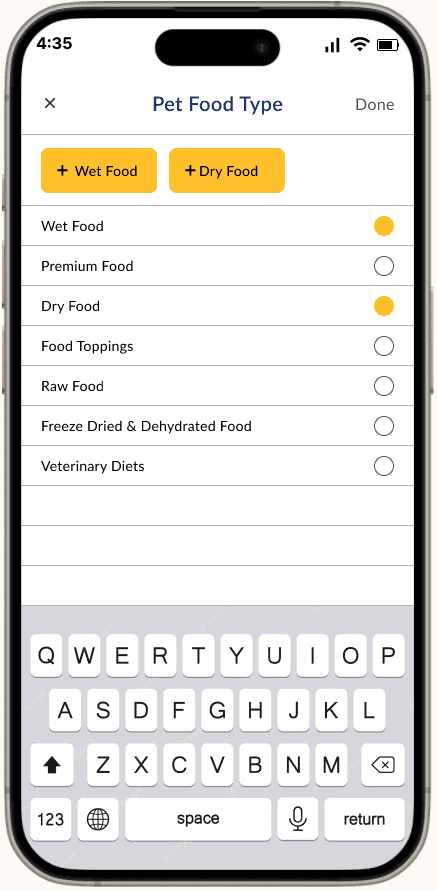
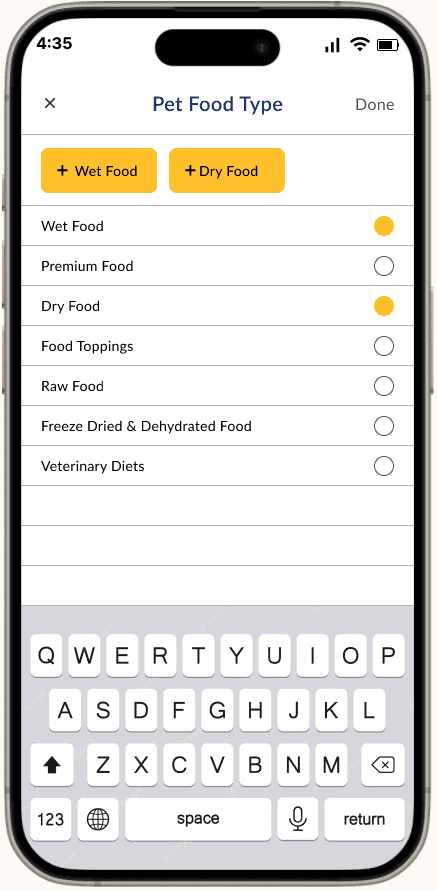
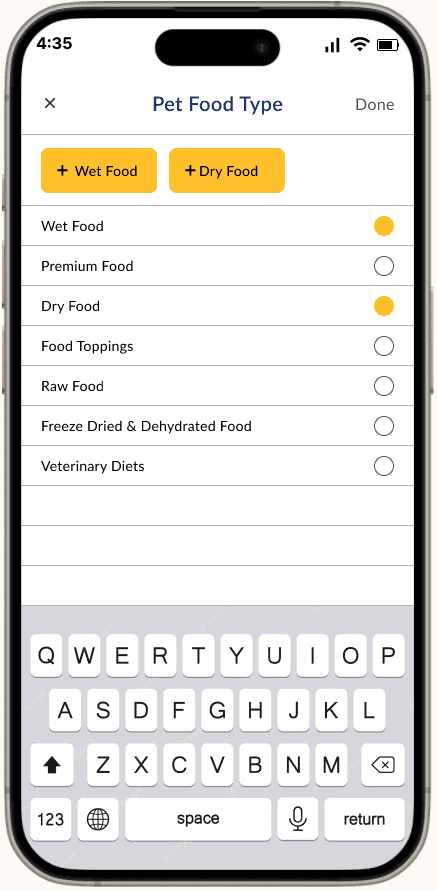
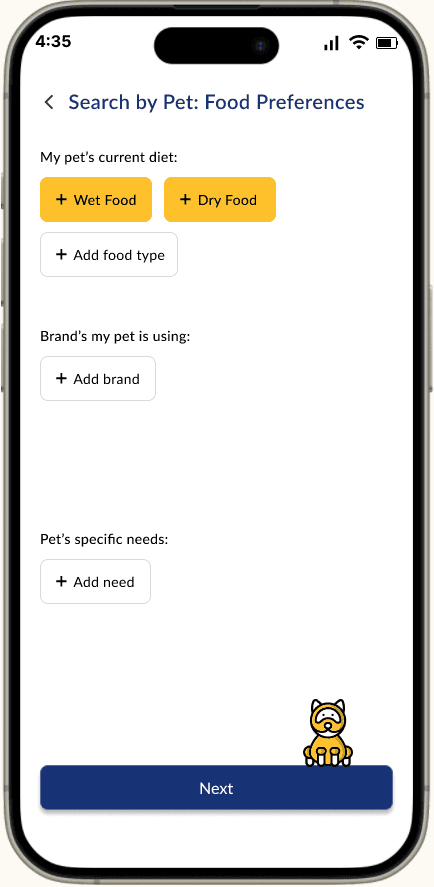
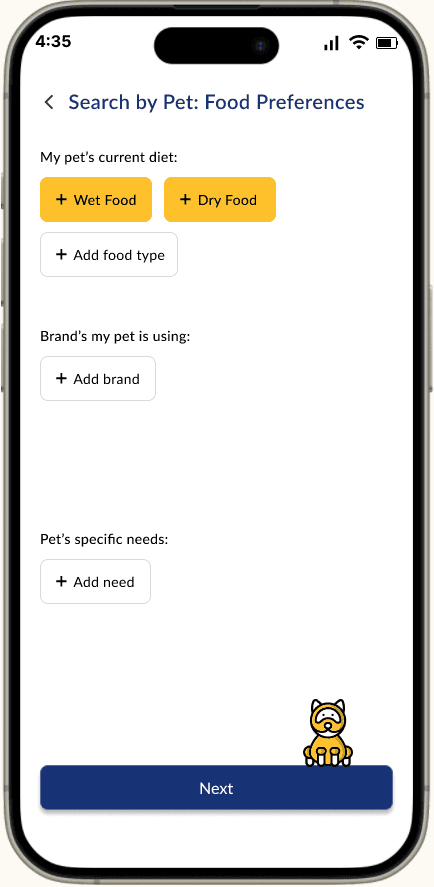
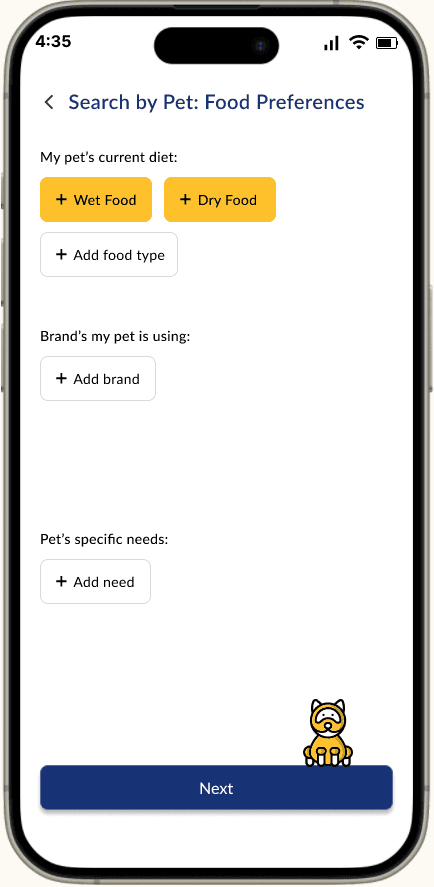
Changed the click through UI. Instead of users only being able to click/add one choice at a time the process was made less tedious. Now users can add more than one food type/brand/pet need efficiently without the redundancy and repetitiveness of doing the process over multiple times to add all their desired selections.
The only part that hasn't changed is that users are still able to go back and add more after selecting done.
You can see this change showcased by comparing screen 3 and 4 of the before and after.
Changed the click through UI. Instead of users only being able to click/add one choice at a time the process was made less tedious. Now users can add more than one food type/brand/pet need efficiently without the redundancy and repetitiveness of doing the process over multiple times to add all their desired selections.
The only part that hasn't changed is that users are still able to go back and add more after selecting done.
You can see this change showcased by comparing screen 3 and 4 of the before and after.
Changed the click through UI. Instead of users only being able to click/add one choice at a time the process was made less tedious. Now users can add more than one food type/brand/pet need efficiently without the redundancy and repetitiveness of doing the process over multiple times to add all their desired selections.
The only part that hasn't changed is that users are still able to go back and add more after selecting done.
You can see this change showcased by comparing screen 3 and 4 of the before and after.
Before
Before
Before












After Iteration:
After Iteration:
After Iteration:












Step 4: Results and Next Steps
Step 4: Results and Next Steps
Step 4: Results and Next Steps
Our product was able to tackle the many different challenges pet parents deal with. This in regards to supporting and simplifying research, making the food finding process more accessible, and giving their pets more personalized nutrition and care. Despite this, the usability and relevancy of our product can continuously be challenged and reiterated to potentially increase the level in which it enhances the user experience.
Our product was able to tackle the many different challenges pet parents deal with. This in regards to supporting and simplifying research, making the food finding process more accessible, and giving their pets more personalized nutrition and care. Despite this, the usability and relevancy of our product can continuously be challenged and reiterated to potentially increase the level in which it enhances the user experience.
Our product was able to tackle the many different challenges pet parents deal with. This in regards to supporting and simplifying research, making the food finding process more accessible, and giving their pets more personalized nutrition and care. Despite this, the usability and relevancy of our product can continuously be challenged and reiterated to potentially increase the level in which it enhances the user experience.
Further exploration
Further exploration
Further exploration
We managed to successfully tackled many user pain points, but there are still potential features we could research as well as updates we can make to our app that would increase usability.
For example:
Conduct more research and learn ways we can implement more AI into the product. Something that will give our product a competitive edge and increase the business need/value.
Test our UI reiteration to see if any other frustation/pain points exist within the user flows.
We managed to successfully tackled many user pain points, but there are still potential features we could research as well as updates we can make to our app that would increase usability.
For example:
Conduct more research and learn ways we can implement more AI into the product. Something that will give our product a competitive edge and increase the business need/value.
Test our UI reiteration to see if any other frustation/pain points exist within the user flows.
We managed to successfully tackled many user pain points, but there are still potential features we could research as well as updates we can make to our app that would increase usability.
For example:
Conduct more research and learn ways we can implement more AI into the product. Something that will give our product a competitive edge and increase the business need/value.
Test our UI reiteration to see if any other frustation/pain points exist within the user flows.
We managed to successfully tackled many user pain points, but there are still potential features we could research as well as updates we can make to our app that would increase usability.
For example:
Conduct more research and learn ways we can implement more AI into the product. Something that will give our product a competitive edge and increase the business need/value.
Test our UI reiteration to see if any other frustation/pain points exist within the user flows.
Explore my Other Projects:
Explore my Other Projects:
Explore my Other Projects:



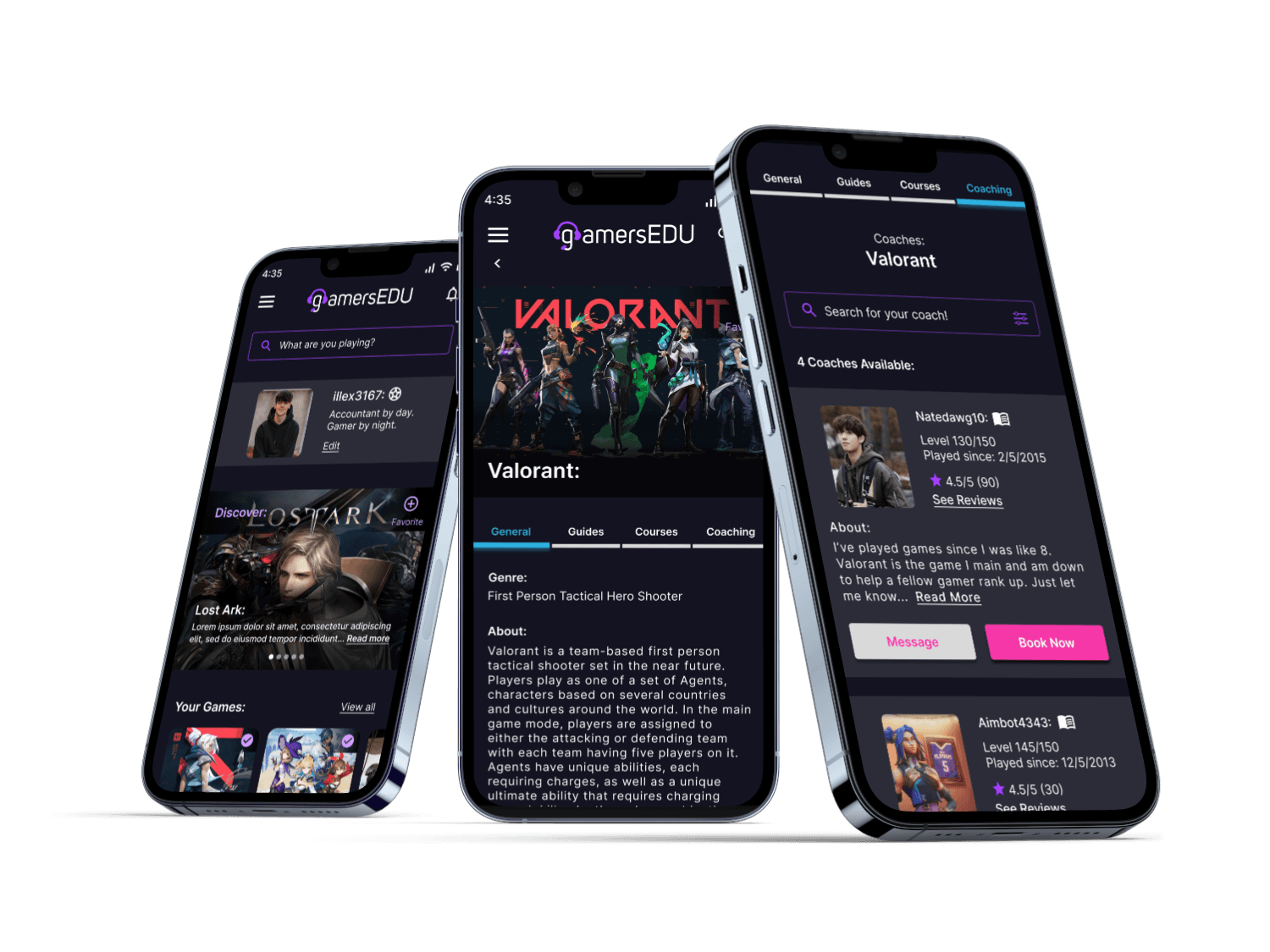
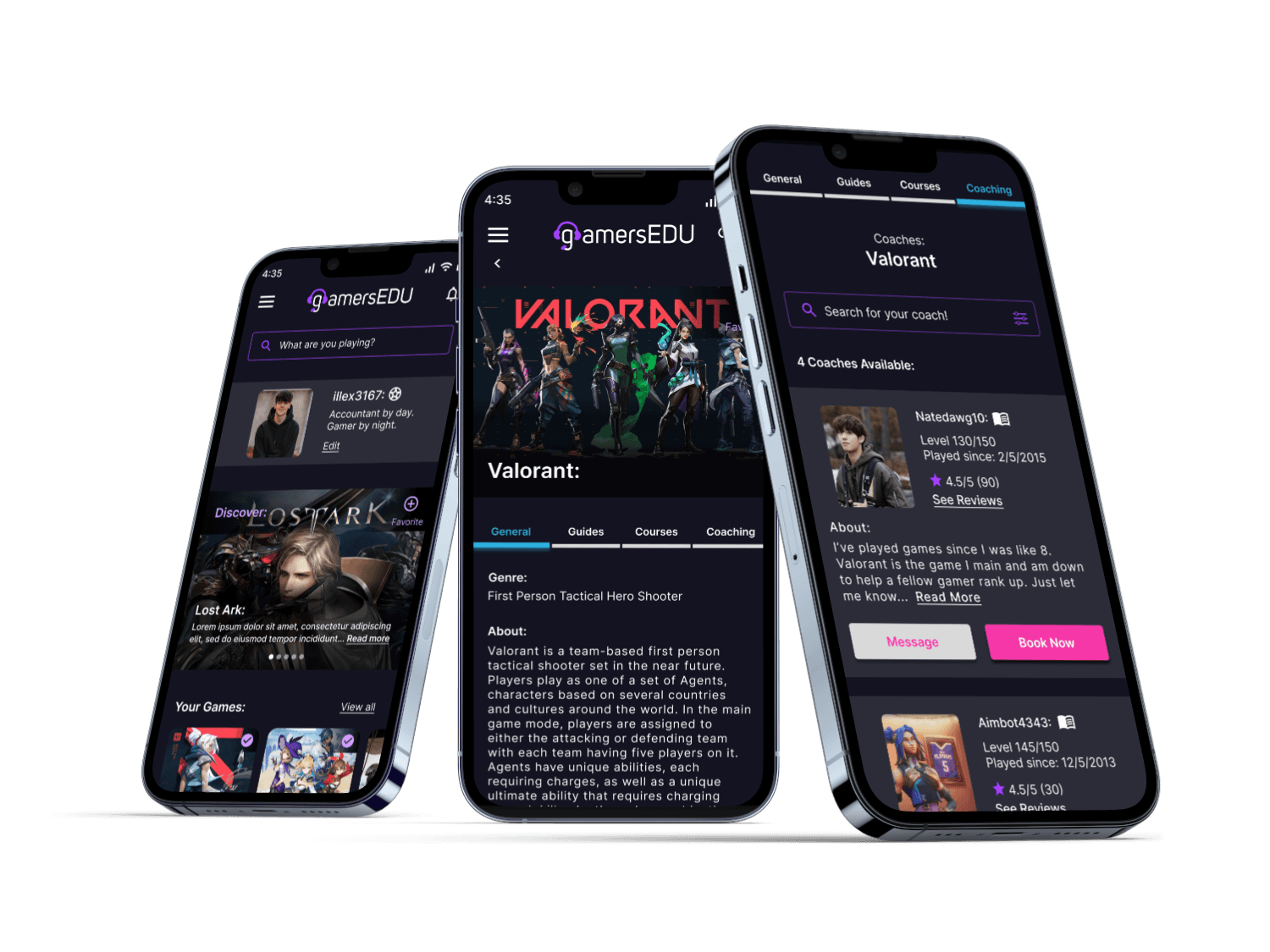
GamersEDU
GamersEDU
GamersEDU
Game Learning made simpler, friendlier, and more efficient
Game Learning made simpler, friendlier, and more efficient
Game Learning made simpler, friendlier, and more efficient



Poki.com
Poki.com
Poki.com
Poki.com modernized and redesigned for this generations indie gamers.
Poki.com modernized and redesigned for this generations indie gamers.
Poki.com modernized and redesigned for this generations indie gamers.

































